Introduction
As part of the initial setup for a brand-new Ubuntu server, you should carry out a few crucial configuration tasks. These changes will improve your server’s security and usability and lay a strong foundation for further activities.
Step 1 — Logging in as root
log in now as the root user using the following command (substitute the highlighted portion of the command with your server’s public IP address
ssh root@your_server_ip
Accept the warning about host authenticity if it appears. If you are using password authentication, provide your root password to log in.
The root user is the administrative user in a Linux environment that has very broad privileges. Because of the heightened privileges of the root account, you are discouraged from using it on a regular basis. This is because the root account is able to make very destructive changes, even by accident.
The next step is setting up a new user account with reduced privileges for day-to-day use.
Step 2 — Creating a New User
Once you are logged in as root, you’ll be able to add the new user account. In the future, we’ll log in with this new account instead of root.
This example creates a new user called john, but you should replace that with a username that you like:
adduser john
You will be asked a few questions, starting with the account password.
Enter a strong password and, optionally, fill in any of the additional information if you would like. This is not required and you can just hit ENTER in any field you wish to skip.
Step 3 — Granting Administrative Privileges
Now we have a new user account with regular account privileges. However, we may sometimes need to do administrative tasks.
To avoid having to log out of our normal user and log back in as the root account, we can set up what is known as superuser or root privileges for our normal account. This will allow our normal user to run commands with administrative privileges by putting the word sudo before the command.
To add these privileges to our new user, we need to add the user to the sudo group.
usermod -aG sudo john
Step 4 — Setting Up a Basic Firewall
Ubuntu servers can use the UFW firewall to make sure only connections to certain services are allowed. We can set up a basic firewall using this application.
Applications can register their profiles with UFW upon installation. These profiles allow UFW to manage these applications by name. OpenSSH, the service allowing us to connect to our server now, has a profile registered with UFW.
You can see this by typing:
ufw app list
Output Available applications: OpenSSH
We need to make sure that the firewall allows SSH connections so that we can log back in next time. We can allow these connections by typing:
ufw allow OpenSSH
Afterwards, we can enable the firewall by typing:
ufw enable
Type y and press ENTER to proceed. You can see that SSH connections are still allowed by typing:
ufw status
As the firewall is currently blocking all connections except for SSH, if you install and configure additional services, you will need to adjust the firewall settings to allow traffic in.
Step 5 — Enabling External Access for Your Regular User
Now that we have a regular user for daily use, we need to make sure we can SSH into the account directly.
If you logged in to your root account using a password, then password authentication is enabled for SSH. You can SSH to your new user account by opening up a new terminal session and using SSH with your new username:
ssh john@your_server_ip
After entering your regular user’s password, you will be logged in. Remember, if you need to run a command with administrative privileges, type sudo before it like this:
sudo command_to_run
You will be prompted for your regular user password when using sudo for the first time each session (and periodically afterwards).

 In this article we will connect to remote MySQL database in the simple way. After you setup a user with proper access rights run the below commands.
In this article we will connect to remote MySQL database in the simple way. After you setup a user with proper access rights run the below commands.


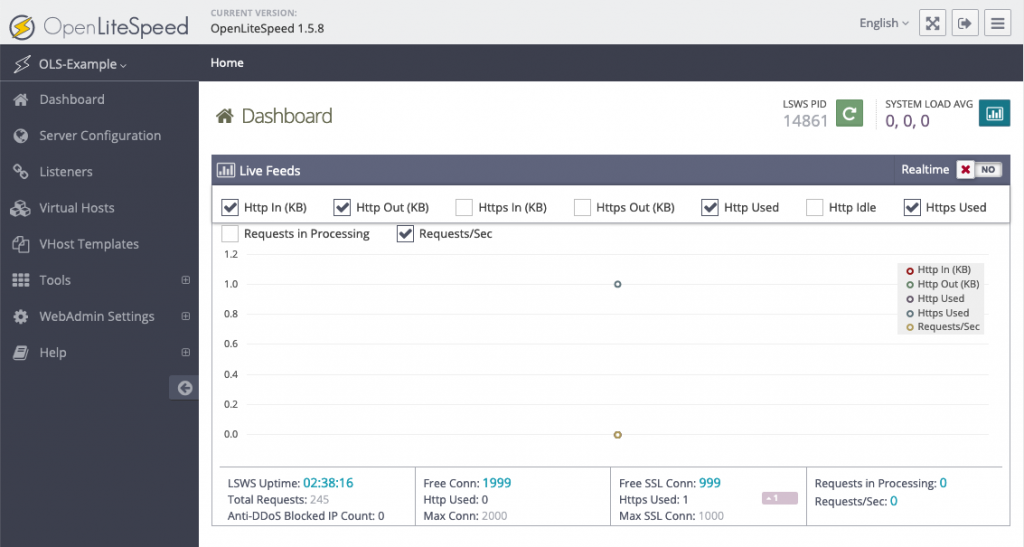
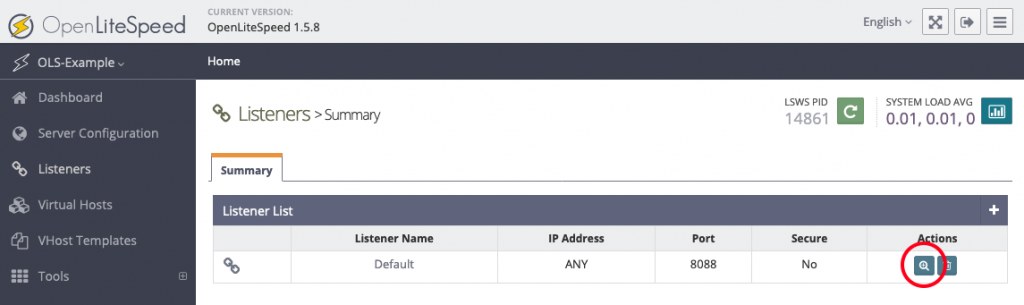
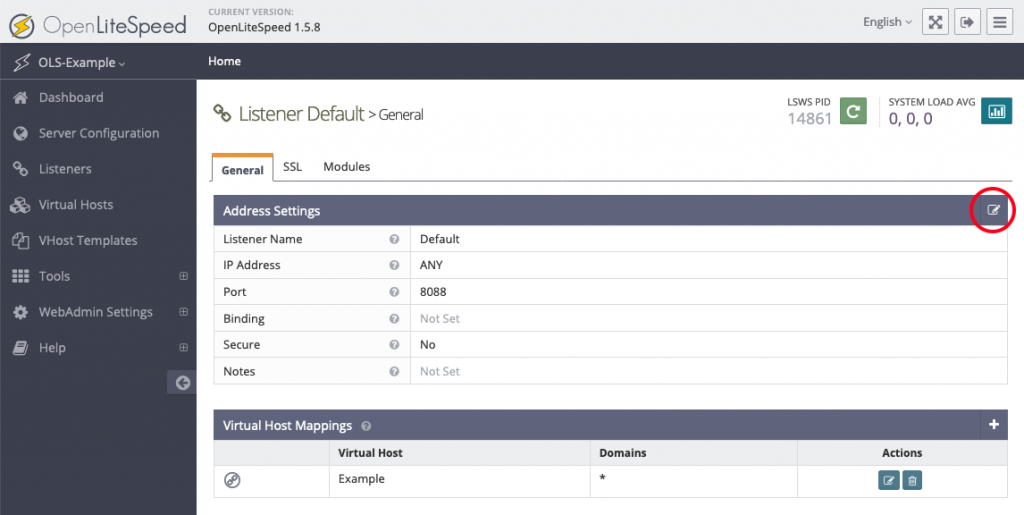
 OpenLiteSpeed is the Open Source edition of LiteSpeed Web Server Enterprise. OpenLiteSpeed contains all of the essential features found in LiteSpeed Enterprise, and represents our commitment to support the Open Source community. It features Apache-compatible rewrite rules, a built-in web-based administration interface, and customized PHP processing optimized for the server.
OpenLiteSpeed is the Open Source edition of LiteSpeed Web Server Enterprise. OpenLiteSpeed contains all of the essential features found in LiteSpeed Enterprise, and represents our commitment to support the Open Source community. It features Apache-compatible rewrite rules, a built-in web-based administration interface, and customized PHP processing optimized for the server.