In this article we will cover what is the twitter follow button, and how you can add it in your WordPress site.
What is the Twitter Follow Button
Twitter follow button is a small widget which allows users to easily follow your twitter account (or any twitter account) from any website. The follow button uses the same implementation model as the official tweet button, and it is really simple to integrate. You can see the demo of the follow button on the top left corner of the image below. When you click on the follow button, a window opens with more information about the user.
You are probably wondering how it is different from the Smart Follow button below?
Well the smart follow button requires you to do the whole Twitter Anywhere integration. It also doesn’t allow you to show your follower count or do any customization. Whereas the Twitter follow button lets you show the count, and it is very easy to integrate. Check out the live example below (don’t forget to click follow to see what it does):
How to Add the Official Twitter Follow Button in WordPress
You can go to the Follow Button page and generate a code for you. Or you can simply copy the code below:
|
1
2
|
<a href="http://twitter.com/wpbeginner" class="twitter-follow-button" data-show-count="true">Follow @wpbeginner</a> |
P.S. Make sure to change the username with your own.
If you are using the official tweet button, then you do not need to paste the script twice. So your code will look like this:
|
1
|
<a href="http://twitter.com/wpcademy" class="twitter-follow-button" data-show-count="true">Follow @wpcademy</a> |
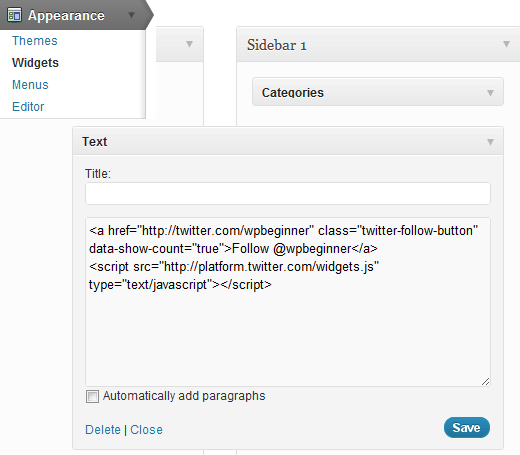
Now you can paste the code anywhere you like in your WordPress theme. Most folks will put such code in their sidebar.php file. However, if you don’t feel comfortable editing a theme file, then you can utilize WordPress theme widgets as well. All good themes come with widget-ready sidebars. So all you would have to do is go to Appearence » Widgets tab. Then add a text widget to your appropriate sidebar. Lastly, paste the code above, and you are done. Look in the screenshot below for the example:

There is really no need to add a plugin to do something as simple as this.
Advanced Customization
This section is for designers and developers who want to customize this button further to match their site’s color scheme etc. Twitter lets you customize the button color, text color, link color, language, widget, and alignment of the plugin.
Available variables in the JavaScript version that we are using:
- data-show-count (true or false)
- data-button (blue or grey)
- data-text-color (hex code)
- data-link-color (hex code)
- data-lang (en, fr, de, es) – uses the two letter ISO-639-1 language code
- data-width – (300px)
- data-align – (right)
If you want to specify it in the a code it would look something like this:
|
1
|
<a href="http://twitter.com/wpbeginner" class="twitter-follow-button" data-button="grey" data-text-color="#FFFFFF" data-link-color="#ffa24f" data-show-count="true">Follow @wpbeginner</a> |
Resources: