In this tutorial, we will learn how to add twitter cards in WordPress.
How Does Twitter Cards Work?
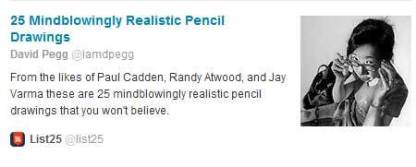
When your tweet has a link to a site that has twitter cards enabled, there is an option to view summary. Whenever another user clicks on the tweet, they will see this summary like the screenshot below.
The biggest advantage of having twitter cards is that it increases the number of people following your twitter accounts through content attribution. Often people tweet your links without giving you proper attribution.
How to Add Twitter Cards in WordPress
There are two ways of adding twitter cards in WordPress. Let’s take a look at both of them.
Method 1: Yoast SEO plugin
If you are using WordPress SEO by Yoast plugin, then you are in luck. Yoast has built-in integration for twitter cards, so turning it on is a matter of few clicks.
Simply go to the “Social” page of Yoast SEO settings page. Enter your Twitter username and save changes.

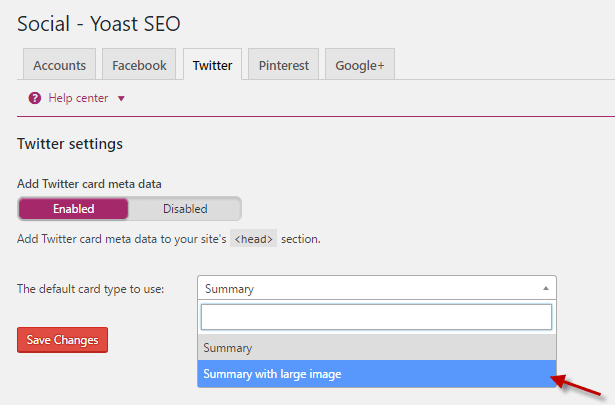
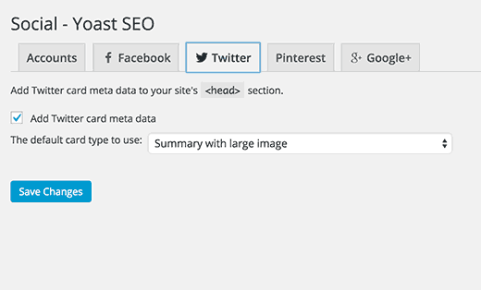
After that click on the Twitter tab. Under the Twitter tab you need to check the box for Add Twitter card meta data. Select a default card type to choose. You can choose to show summary or summary with large image.

Next thing you need to do is go to Users » My Profile page. You will see a new field under Contact Info for your twitter username. Enter your twitter username there.
If you are running a multi-author site, then advise your authors to complete this part in their profile. This way each specific author gets credit for their work as well. See the example below:

That’s all you have successfully added Twitter Cards meta tags to your WordPress site.
This method is by far the easiest method. Since we use WordPress SEO by Yoast on all of our websites, we are using this method.
Method 2: Hard Code it yourself
This method requires adding code to your theme or child theme files. Simply open the header.php file and add this code just before the </head> tag.
ID), full );
$twitter_thumb = $twitter_thumbs[0];
if(!$twitter_thumb) {
$twitter_thumb = 'http://www.gravatar.com/avatar/8eb9ee80d39f13cbbad56da88ef3a6ee?rating=PG&size=75';
}
$twitter_name = str_replace('@', '', get_the_author_meta('twitter'));
?>
<meta name="twitter:url" value="" />
<meta name="twitter:title" value="" />
<meta name="twitter:description" value="" />
<meta name="twitter:image" value="" />
<meta name="twitter:creator" value="@" />
Source: Ryan Cullen @artesea
If you don’t know how to work with PHP or running into issues with Method 2, then please use Method 1.
Final Step: Test and Validate
Before links from your WordPress site start showing Twitter Cards, you need to first check it in Twitter card validator.
Simply head over to the Card Validator page on Twitter developers website. Enter URL of any post from your WordPress site and click on preview card button.
Twitter will show you a preview of your Twitter card.
Update: Previously you had to apply for participation in the Twitter Cards. However, Twitter has implemented a system that automatically whitelists domains when you test them with the validator or just share a URL on Twitter.
We hope this tutorial helped you add Twitter cards in WordPress.
