In this tutorial, we will learn how to display all your WordPress posts on one page without pagination.
Why and When to Display All Posts on One Page?
WordPress comes with built in archive pages for each category, tags, author, and date.
Many site owners however prefer to create custom archives page for their site. The archives page usually highlight their popular posts, display a date based compact archive, list categories, or display tag clouds, and more. Take a look at WPCademy’s archives page as an example.
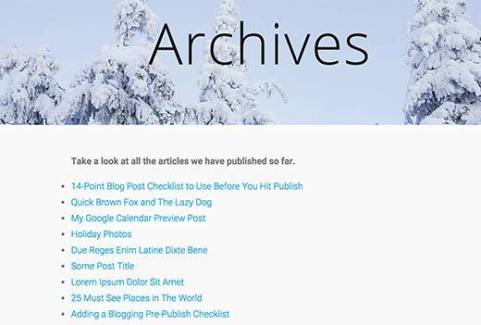
Some blogs prefer to simply display a list of all their WordPress post titles on one page.
Showing All WordPress Posts on One Page
There are many different ways to display all your WordPress posts on a single page. You can display posts on a page with a shortcode, you can display posts on a page using a plugin, and lastly you can display all posts on a page using a custom template and loop.
We will cover all three methods starting with the most beginner friendly one.
Method 1: Using Display Posts Shortcode Plugin
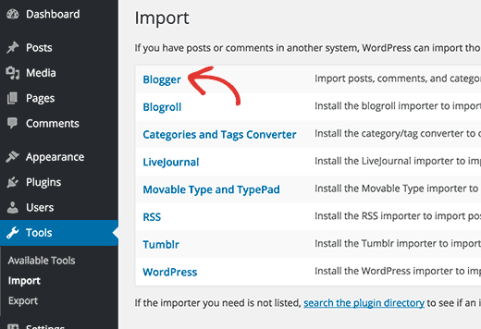
First thing you need to do is install and activate the Display Posts Shortcodeplugin. For more details, see our step by step guide on how to install a WordPress plugin.
This plugin works out of the box, and there are not settings for you to configure.
Go ahead and create a new page and call it Archives or any other title. After that, you need to paste the following shortcode in your page.
[display-posts posts_per_page="1000" order="DESC"]
This shortcode will simply display a list of all your post titles in a chronological order. It is set to display maximum 1000 posts per page.
If you have more than a thousand posts, then you can change that. You can also change the post order to ASC which will display posts in a reverse chronological order (older posts first).

While you could use the display posts shortcode to show excerpts, thumbnails, and other related information, we don’t recommend doing that. When you are listing all your posts on a single page, this page will be long, and you want to make sure it’s simple and fast. Just displaying post titles is sufficient for archives page of this style.
If you want to display posts on page based on category or other parameters, you can do so by following the detailed usage instructions on their documentation page.
Method 2: Using Simple Yearly Archive Plugin
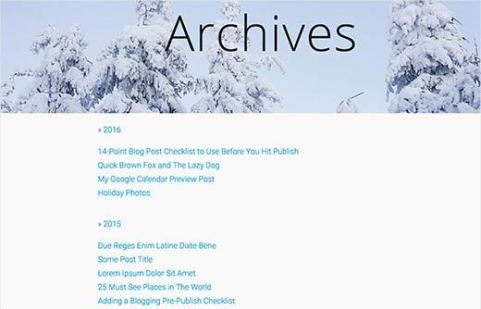
Showing all your WordPress posts on a single page can make it too long to scroll. You can fix that by showing a list of each year. Users can then click on a year to expand it and see the posts published that year.
First thing you need to do is install and activate the Simple Yearly Archiveplugin.
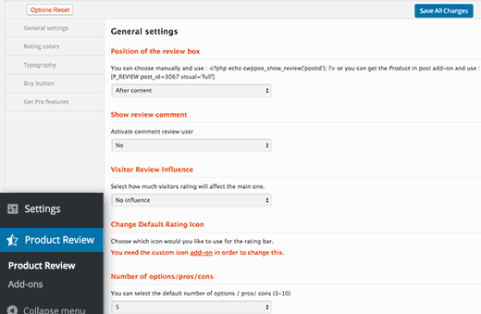
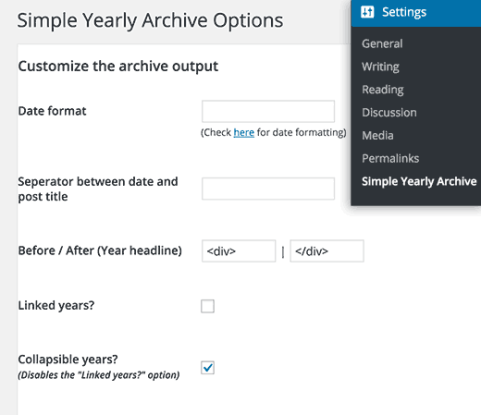
Upon activation, you need to go to Settings » Simple Yearly Archive page to configure plugin settings.

The plugin allows you to display list of posts in a variety of ways. You can show them all under links to yearly archives, or you can show them under collapsible years.
If you want to display them under collapsible years, then you need to add
next to the option ‘Before / After (Year headline)’.
Rest of the plugin options are quite self-explanatory. You can set them up according to your needs.
Don’t forget to click on the save changes button to store your settings.
Now to display all your posts on a page, you just need to add [SimpleYearlyArchive] shortcode to the page of your choice.

The plugin provides a range of parameters that can be used with the shortcode. You can look at the parameters on plugin’s documentation page.
Method 3: Display All WordPress Posts in One Page with Template Code
While using a plugin to display all posts in one page is the easiest way, some of you may want to learn how to do it with page templates code.
First you will need to create a custom page template and copy the styling from your page.php file.
After that, you will use a loop below to display all posts in one page.
'post', 'post_status'=>'publish', 'posts_per_page'=>-1)); ?> have_posts() ) : ?> have_posts() ) : $wpb_all_query->the_post(); ?> <a href="">
If the above code instructions does not make sense, the we recommend that you use method 1.
We hope this tutorial helped you display all your WordPress posts on one page.