In this tutorial, we will learn how to fix image color and saturation loss in WordPress.
Why Some Images Loose Colors and Saturation in WordPress?
Many photographers capture photographs using Adobe’s RGB color space which has more colors and offer much better results.
However most web applications like WordPress, use RGB color space. When you upload your image, WordPress creates several image sizes. These images use RGB color space which has less colors than Adobe’s RGB format.
WordPress also uses compression on the resized images which may also contribute to slight quality loss. Here is how you can increase or decrease WordPress jpeg image compression.
Images captured with Adobe sRGB color space are more vibrant and accurately display colors in high tones. When converted by WordPress, those vibrant colors are replaced with slightly muted tones.

Having said that, let’s see how we can prevent this image color and saturation loss in WordPress.
Fix Color and Saturation Loss for Images in WordPress
The easiest way to fix this is by converting your images to RGB color space before uploading them to WordPress. This can be easily done using Adobe Photoshop.
Method 1:
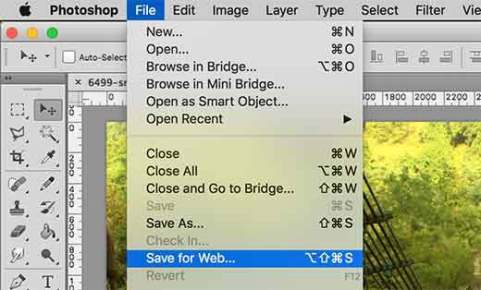
Open your image in Adobe Photoshop and then click on File » Save for Web….

This will bring up the save for web dialog box, where you can check the box to convert the image in RGB and save it. You can also embed color profile with your image. Though it will not have much affect on browsers read an image.

Method 2:
Use this method if you are not satisfied with the result of the first method.
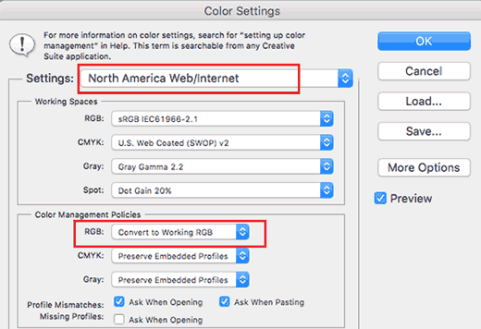
In Adobe Photoshop, go to Edit » Color Settings. This will bring up the color settings dialog box.

You need to select ‘North America Web/Internet’ from the settings drop down menu. Next, under color management policies section, select the RGB to ‘Convert to Working RGB’. After that click on the OK button to save your settings.
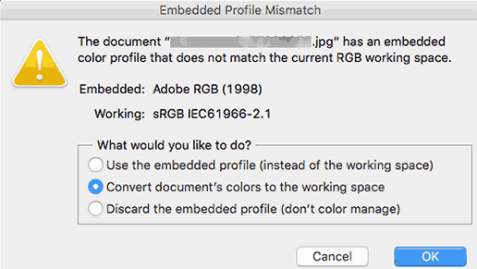
Now you need to open the original photograph or image that you wanted to upload. If the working space profile mismatches, Photoshop will show a warning and will ask you what to do.

You should select ‘Convert document’s color to working space’ and then click OK. Your photo’s color profile is now more accurately converted. You can now save the image to preserve your changes.
Repeat the process for all the images that you want to upload. Now you can safely upload these converted images without any color or saturation loss in WordPress.
Fix Color and Saturation Loss in WordPress with GIMP
Gimp is the powerful free alternative to Adobe Photoshop. You can use it to convert the color space for your WordPress uploads.
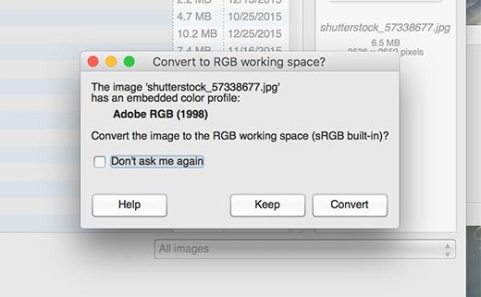
GIMP basically detects each image you try to open to see if it has a color profile embedded. In case your image is in Adobe sRGB color space, then GIMP will automatically show you a dialog box to convert it.

Sometimes an image may not have an embedded color profile or GIMP may fail to read it correctly. In that case you will need to manually change color space.
First you need to know what color space your photograph may be using. We are assuming that it is Adobe sRGB, but it could be different. Check your camera device to figure this out if you are unsure.
GIMP does not have Adobe sRGB profile built-in. You will need to download Adobe sRGB ICC Profile to your computer.
Select your operating system and then follow on screen instructions. You will be able to download ICC profiles in a zip file. Extract the zip file and inside it you will notice AdobeRGB1998.icc file.
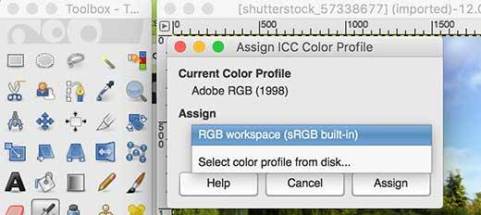
Once you have downloaded the ICC profile. Simply open your image with GIMP and click on Image » Mode » Assign Color Profile…. This will bring up a dialog box like this:

Click on the drop down menu and then locate the ICC profile you downloaded earlier. Click on Assign button to apply it.
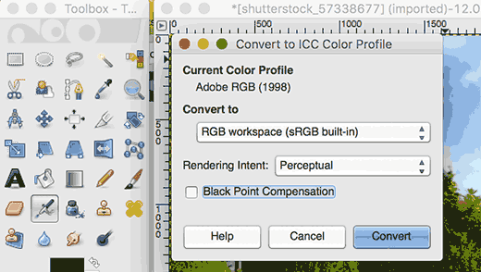
Once you have applied the color profile, GIMP can now safely convert it to RGB without losing colors. Simply click on Image » Mode » Convert Color Profile…

GIMP will now convert the color profile to RGB and you can save your image. Repeat the process for other images you want to upload to WordPress.
We hope this tutorial helped you fix image color and saturation loss in WordPress.
