In this tutorial, we will learn how to disable automatic background updates in WordPress.
Configuring and Disabling Automatic WordPress Updates
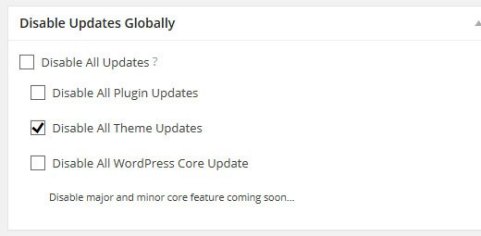
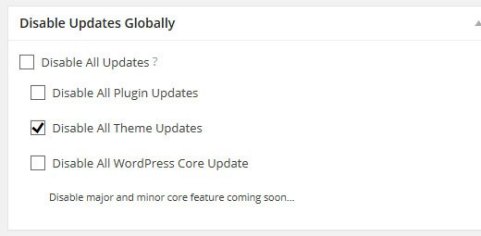
The easiest way to do this is by installing and activating Disable Updates Manager plugin.
Go to Settings » Disable Updates Manager to configure your settings.

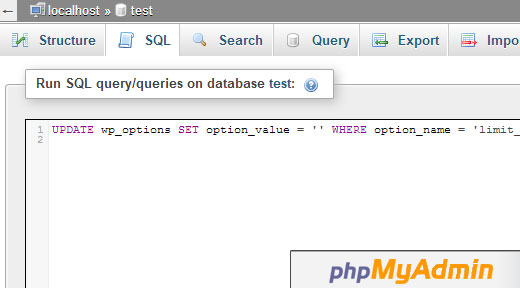
Alternatively, you can disable automatic updates in WordPress by adding this line of code in your wp-config.php file:
define( 'WP_AUTO_UPDATE_CORE', false );
This will disable all automatic WordPress updates.
However if you want to receive minor core updates, but disable theme and plugin updates, then you can do so by adding the following filters in your theme’s functions.php file or in a site-specific plugin.
Disable automatic WordPress plugin updates:
add_filter( 'auto_update_plugin', '__return_false' );
Disable automatic WordPress theme updates:
add_filter( 'auto_update_theme', '__return_false' );
Now that you know how to disable automatic updates in WordPress, the question is should you disable it?
On our sites, we have disabled automatic plugin and theme updates while keeping the minor core updates enabled.
We are listing the pros and cons of automatic updates below to help you make the decision that’s best for you.
Pros
You don’t have to worry about updating minor WordPress releases which are pushed out for maintenance and security purposes.
This is something that you only got if you paid for managed WordPress hosting, but now it’s available for everyone (at least for minor releases).
You also have the benefit of knowing that if there was a crucial security issue with WordPress or a popular plugin, then WordPress will automatically update even if you are on a vacation, so your site is secure.
Cons
There is a slight chance that automatic updates can break your site. In our experience, the minor releases haven’t broken any of our sites yet.
But that’s because we are following the best practices and not modifying any core files. If you modify WordPress core files, then these automatic updates can override them.
Although it hasn’t happened yet, but if WordPress ever felt necessary to push a security update for a theme you are using, then there is a chance that it will break your website specially if you have modified your theme files.
Similar to that, automatic plugin updates can break your site as well because there are just too many variables (different server environments, plugin combinations, etc).
Now it’s important to know that these updates will not break majority of websites, but considering WordPress powers millions of websites, a small percentage can still be a lot of sites.
The worst part about this update was that the core team did not communicate with site-owners. So there is a very good chance that some people haven’t even realized that their SEO is at risk because of a security update that possibly deactivated their main SEO plugin.
Conclusion
Normally when WordPress core updates, there is an announcement that follows with it.
However with the past two automatic plugin updates, we haven’t seen a blog post or an email from WordPress.
It would be nice to have the WordPress team send an email when they push out security updates to a plugin. Also there should be a way to notify the site owner if the update wasn’t successful, so they can fix the issues as soon as possible.