In this tutorial, we will learn how to create a sticky floating footer bar in WordPress.
What is Floating Footer Bar?
A sticky floating footer bar allows you to prominently display your important content to users. This bar remains visible to users at all time, so they are more likely to click on it and discover more useful content.
You can use the floating footer bar to:
- Drive more clicks to other blog posts
- Build your email list
- Bring attention to special offers / sale
In this article, we will show you two methods to add a sticky floating footer bar on your WordPress site. One uses a plugin while the other is a code method that we’re using on WPCademy. You can choose the one you find easier to use.
Method 1: Manually Create Sticky Floating Footer Bar in WordPress
This method requires you to add code in your WordPress files. If you are new to adding code, then please take a look at our guide on how to paste snippets from web into WordPress.
First, you need to connect to your WordPress site using an FTP client or file manager in cPanel.
In your FTP client, you need to locate the footer.php file in your WordPress theme folder and download it to your desktop. It would be located at a path like this:
/wp-content/themes/your-theme-folder/
Next, you need to open the footer.php file in a plain text editor like Notepad and add the following code just before the </body> tag.
You can add as many list items as you want. We will show you how to randomly rotate them on each page load.
The next step is adding the CSS styles.
You can add CSS to your WordPress theme’s style.css file or use the Simple Custom CSS plugin.
/*Footer Bar*/
.fixedbar {
background: #000;
bottom: 0px;
color:#fff;
font-family: Arial, Helvetica, sans-serif;
left:0;
padding: 0px 0;
position:fixed;
font-size:16px;
width:100%;
z-index:99999;
float:left;
vertical-align:middle;
margin: 0px 0 0;
opacity: 0.95;
font-weight: bold;
}
.boxfloat {
text-align:center;
width:920px;
margin:0 auto;
}
#tips, #tips li {
margin:0;
padding:0;
list-style:none
}
#tips {
width:920px;
font-size:20px;
line-height:120%;
}
#tips li {
padding: 15px 0;
display:none;
}
#tips li a{
color: #fff;
}
#tips li a:hover {
text-decoration: none;
}
After adding the CSS, you may not be able to see the changes on your website. This is because we have set the display for items in our list to none.
Next, we will use jQuery to randomly display one item from our list on each page load.
You need to open a plain text editor like Notepad on your computer and add this code to a blank file:
(function($) {
this.randomtip = function(){
var length = $("#tips li").length;
var ran = Math.floor(Math.random()*length) + 1;
$("#tips li:nth-child(" + ran + ")").show();
};
$(document).ready(function(){
randomtip();
});
})( jQuery );
Once you are done, you need to save this file as floatingbar.js on your desktop.
Now open your FTP client and connect to your web server. Go to your theme folder and locate js folder. It would be at a path like this:
/wp-content/themes/your-theme-folder/js
If there is no js folder in your theme directory, then you need to create one.
Now you need to upload floatingbar.js file you created earlier to the js folder you just created.
The next step is to enqueue (load) the JavaScript file in your WordPress theme.
Paste this code in your theme’s functions.php file or a site-specific plugin.
function wpb_floating_bar() {
wp_enqueue_script( 'wpb-footerbar', get_stylesheet_directory_uri() . '/js/floatingbar.js', array( 'jquery' ) );
}
add_action( 'wp_enqueue_scripts', 'wpb_floating_bar' );
That’s all, you can now visit your website to see the floating footer bar in action. Reload the page a couple of times to see footer bar randomly showing different items from your list.
The benefit of using this method is that you get to randomly rotate multiple links in the floating footer bar like we’re doing.
However the difficulty is that you need to add code. Furthermore, you can’t use this floating bar for other things without doing too much CSS customizations.
Method 2: Using OptinMontser to Add Floating Footer Bar in WordPress
OptinMonster is a popular lead generation plugin that works on all websites. It helps you convert website visitors into subscribers and customers.
One of the features OptinMonster has is a floating header and footer bar that you can use to display an email optin form as well as to promote single links / offers.
The benefit of using this method is:
- Easy to Setup (no code)
- You can show custom floating bars on different pages / categories of your website.
- You can use it to build your email list as well as promote offers.
The only downside is that OptinMonster is a paid service. But you can use our OptinMonster Coupon: WPB10 to get 10% discount on any OptinMonster plan.
After you have purchased OptinMonster (Plus or Pro plan), you can use the OptinMonster WordPress API plugin on your site. For more details, see our step by step guide on how to install a WordPress plugin.
This plugins just acts as a connector between your WordPress site and OptinMonster.
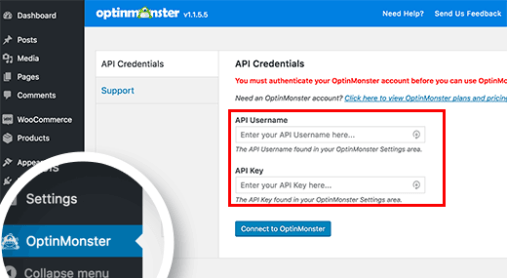
Upon activation, the plugin will add a new menu item labeled OptinMonster to your WordPress admin bar. Clicking on it will take you to plugin’s settings page.

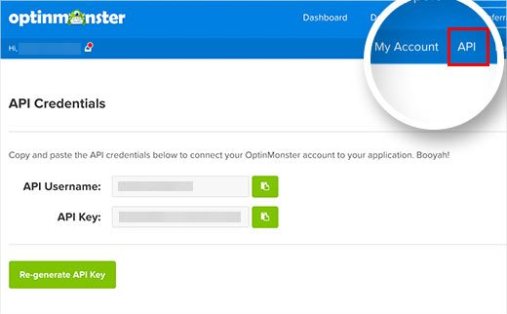
You will be asked to provide your OptinMonster API username and key. You can get these keys from your OptinMonster account.

Copy and paste the keys into the plugin settings and click on ‘Connect to OptinMonster’ button. The plugin will now connect your WordPress site to your OptinMonster account.
Next, you need to click on the ‘Create New Optin’ button.
This will take you to ‘Create New Optin’ page on OptinMonster website.
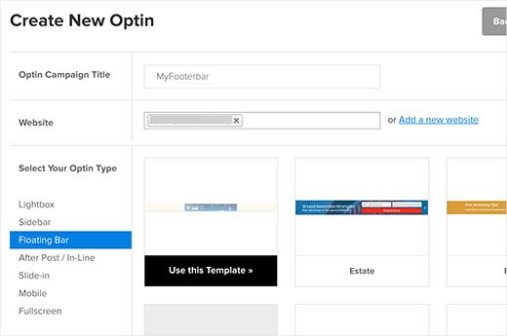
First you need to provide a title for your Optin Campaign and select a website where you will be using this optin. If your site is not listed then click on ‘Add a new website’ link.

Next, you can click on the Floating bar under the ‘Select your optin type’ to use templates available to use as a floating bar.
You can customize all these templates to your own liking. Select the one that looks closest to what you have in mind.
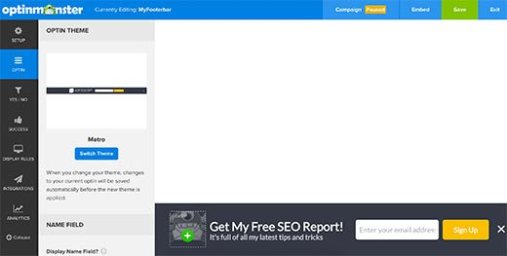
As soon as you select a template, OptinMonster will launch their design customizer. It is a point-and-click builder where you can configure appearance and settings for your optin.

When you are done configuring the appearance of your optin, be sure to click on the save button.
While these are called optins, they don’t always have to be. You can use the Yes / No feature to add the button to view a blog post or claim a special discount.
When you first create your floating bar, it’s Paused by default.
Once you’ve finished configuring it, hover over to the status bar in the top menu and choose Start Campaign.
Your floating bar is now ready to be added to your WordPress site.
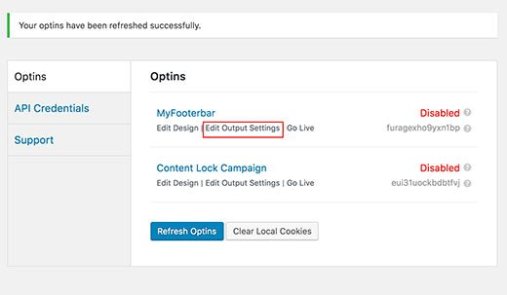
Return to the admin area of your WordPress site and visit OptinMonster » Optins. You will see your optin listed here. If you don’t see it, then click on Refresh Optins button and the plugin will display it.
Click on the ‘Edit output settings’ link to continue.

On the next page, check the box next to ‘Enable optin on site’ option and then click on the save settings.
You can also use the Advanced option to only show the floating bar on specific posts, pages, categories, and other areas.
That’s all, floating footer bar optin is now live on your WordPress site.
We hope this tutorial helped you add a floating footer bar to your WordPress site.
