In this tutorial, we will learn how to style contact form 7 forms in WordPress.
We have a step by step guide on how to create contact form in WordPress.
Getting Started
We are assuming that you have already installed Contact Form 7 plugin and have created your first contact form. The next step is to copy the shortcode for your contact form and paste it in a WordPress post or a page where you would like your form to appear.
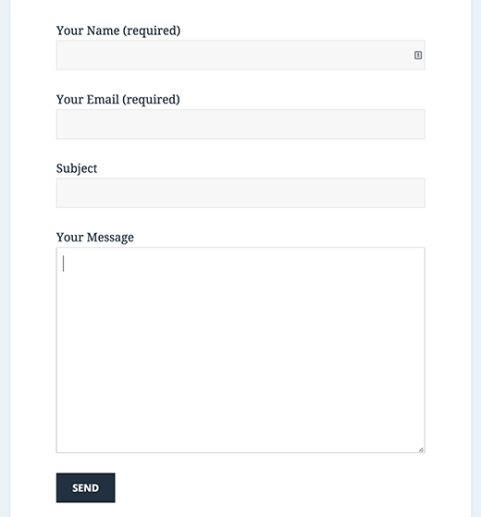
For the sake of this article, we have used the default contact form and added it into a WordPress page. This is how the contact form looked on our test site.

As you can see that the contact form inherits some form styles from your WordPress theme. Apart from that it’s very basic.
We will be styling Contact Form 7 forms using CSS. All the CSS goes into your theme or child theme‘s stylesheet.
Styling Contact Form 7 Forms in WordPress
Contact Form 7 generates a very useful and standard compliant code for the forms. Each element in the form has a proper ID and CSS class associated with it.
Each contact form uses the CSS class .wpcf7 which you can use to style your form.
In this example we are using a Google font Lora in our input fields. See how to add Google Fonts in WordPress.
div.wpcf7 {
background-color: #fbefde;
border: 1px solid #f28f27;
padding:20px;
}
.wpcf7 input[type="text"],
.wpcf7 input[type="email"],
.wpcf7 textarea {
background:#725f4c;
color:#FFF;
font-family:lora, sans-serif;
font-style:italic;
}
.wpcf7 input[type="submit"],
.wpcf7 input[type="button"] {
background-color:#725f4c;
width:100%;
text-align:center;
text-transform:uppercase;
}
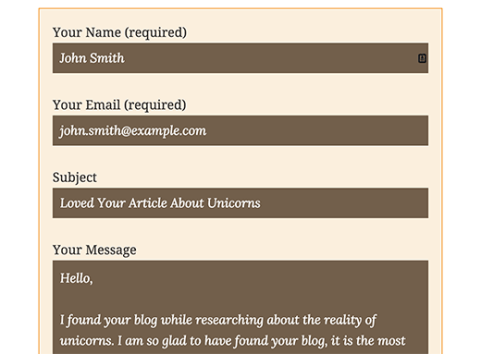
This is how our contact form looked after applying this CSS.

Styling Multiple Contact Form 7 Forms
The problem with the CSS we used above is that it will be applied to all Contact Form 7 forms on your website. If you are using multiple contact forms and want to style them differently, then you will need to use the ID generated by contact form 7 for each form.
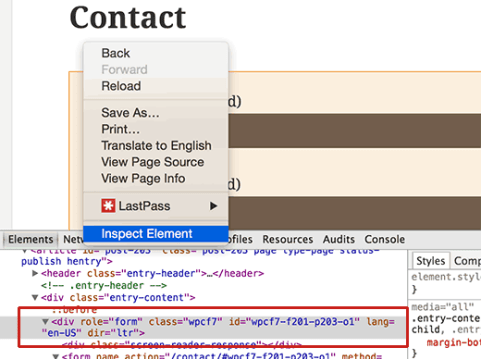
Simply open a page containing the form you want to modify. Take your mouse to the first field in the form, right click and select Inspect Element. The browser screen will split, and you will see the source code of the page. In the source code, you need to locate the starting line of the form code.

As you can see in the screenshot above, our contact form code starts with the line:
<div role="form" class="wpcf7" id="wpcf7-f201-p203-o1" lang="en-US" dir="ltr">
The id attribute is a unique identifier generated by Contact Form 7 for this particular form. It is a combination of form id and the post id where this form is added.
We will use this ID in our CSS to style our contact form. We will replace .wpcf7 in our first CSS snippet with #wpcf7-f201-p203-o1.
div#wpcf7-f201-p203-o1{
background-color: #fbefde;
border: 1px solid #f28f27;
padding:20px;
}
#wpcf7-f201-p203-o1 input[type="text"],
#wpcf7-f201-p203-o1 input[type="email"],
#wpcf7-f201-p203-o1 textarea {
background:#725f4c;
color:#FFF;
font-family:lora, "Open Sans", sans-serif;
font-style:italic;
}
#wpcf7-f201-p203-o1 input[type="submit"],
#wpcf7-f201-p203-o1 input[type="button"] {
background-color:#725f4c;
width:100%;
text-align:center;
text-transform:uppercase;
}
Styling Contact Form 7 Forms with CSS Hero
Many WordPress beginners don’t have any experience of writing CSS, and they don’t want to spend time learning it. Luckily, there is a wonderful solution for beginners that will allow you to not just style your contact form but almost every aspect of your WordPress site.
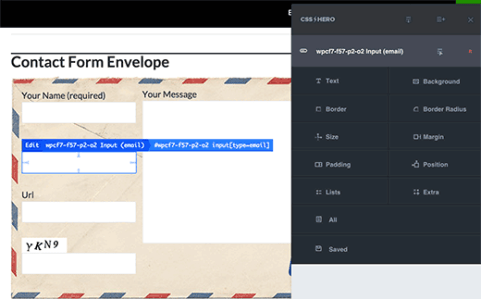
Simply install and activate the CSS Hero plugin and go to the page containing your form. Click on the CSS Hero toolbar and then click on the element you want to style. CSS Hero will provide you an easy user interface to edit the CSS without ever writing any code.

That’s all we hope this tutorial helped you learn how to style Contact Form 7 forms in WordPress.
