In this tutorial, we will show you how to create a coupon site in WordPress without any code knowledge.
Before we start, we want to let you know that we built our deals section using custom post types and custom taxonomies. Since that requires code and is difficult for beginners, we’re going to show an easier way to build a coupon site that doesn’t require any HTML or CSS knowledge.
The first method we are going to cover will use a WordPress coupon theme that allows you to create a dedicated coupons site in WordPress. This will be similar to RetailMeNot and FatWallet.
The second method we are going to cover will use a WordPress coupon plugin that allows you to add a coupons section to an existing WordPress site similar to the WPCademy deals concept.
Let’s get started.
Creating a Coupon Site in WordPress
If your primary goal is to create a dedicated coupon site like RetailMeNot and monetize it with affiliate links, then using a WordPress coupon theme is the best solution for you.
We’re going to assume that you already have WordPress hosting and installed WordPress. If you haven’t, then you need to do that first.
We recommend SiteGround. They’re a user favorite and offer an exclusive 60% discount for WPCademy users. You also get a free domain too!
Once you have installed WordPress, you would need to install and activate the Clipper theme which is the best WordPress coupon theme.
It is a premium WordPress theme that costs $99 for a single site license and $159 for developer license.

We usually don’t recommend installing themes to add functionality to your WordPress site, but we are making an exception in this case. Why? Because Clipper does an excellent job in handling the appearance as well as functionality to create a complete coupons site in less than an hour.
It comes with a custom write panel, advanced link cloaking and tracking feature, ability to allow users to submit coupons, advertising support to allow you to charge companies to post their coupons, custom email templates, dedicated store and category pages, subscription features, and basically everything you need to build a coupon site.
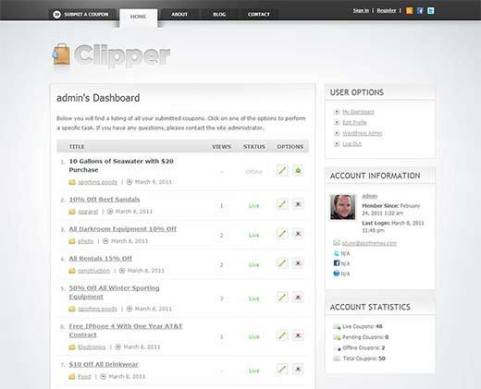
Once you have it installed, simply go to Coupons » Add New to add your first coupon.
You would need to provide a title for your coupon along with other details in the post editor. Once you are done entering coupon information, simply click on the publish button.
Clipper comes with multiple color choices, so you can make sure that your site looks the way you want. There are also some ready to use child themes for Clipper which you can buy from AppThemes website.
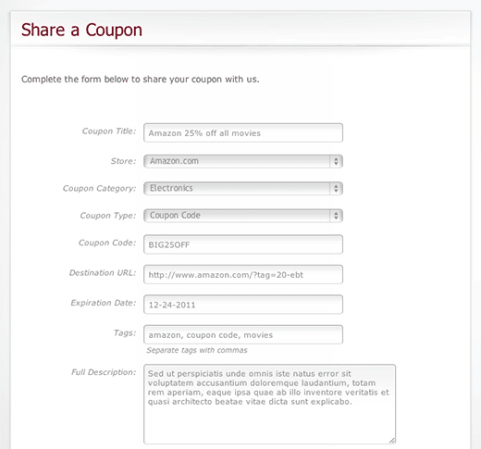
You can also Clipper to accept coupons submitted by registered users. Once a coupon is submitted to the site, you can review and publish it.

You can also create dedicated stores and category pages to showcase coupons from specific stores or categories.
Clipper has basic stats for the coupons, and how each one of them is performing on your site. Registered users who are submitting coupons can see how their coupons are performing on your site.

Overall, Clipper coupon theme is the best solution for building a dedicated coupon site in WordPress for affiliate marketers.
Adding a Coupons Section to an Existing WordPress Site
If you have an established WordPress site, then you may not want to change your theme. In that case, you will need to use a WordPress coupon plugin to add a coupons section to your existing site that matches your design.
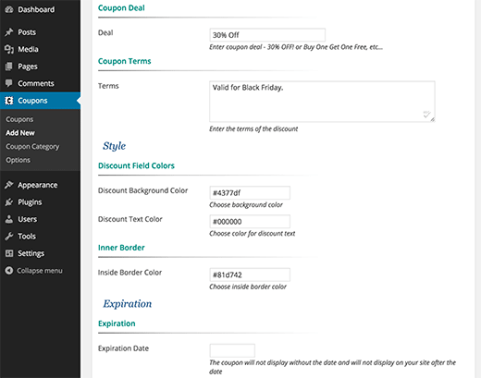
First thing you need to do is install and activate the Coupon Creator plugin. Upon activation, simply go to Coupons » Add New to create your first coupon.

You can add coupon details, terms and condition, choose colors, and set an expiration date for your coupon. Once you are done, simply click the publish button to save your coupon.
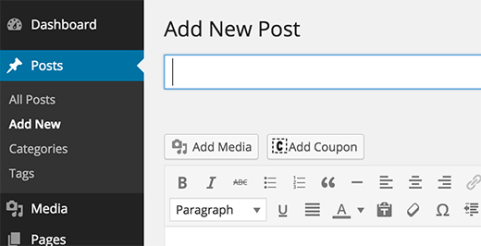
Next, you can add the coupon into a post or page by using the Add Coupon button above the post editor.

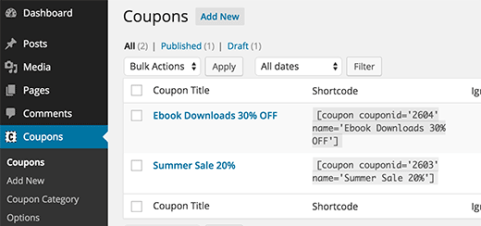
You can also add coupons using the shortcodes. You can see all your coupons and their shortcodes listed on the coupons page in your admin area.

If you want to create a dedicated coupons section on your site, then create a new WordPress page and click on the Add Coupon button.
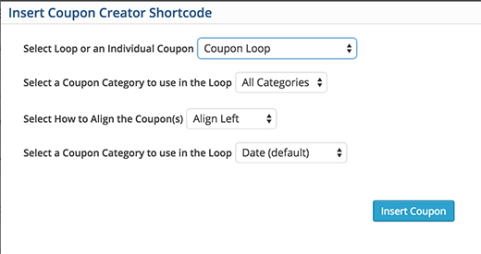
This will bring up the shortcode generator where you need to select Coupon Loop in the dropdown. You can also select the coupon category and align option. Once you are done, click the Insert Coupon button and Publish the page.

That’s all, we hope that this tutorial helped you create a WordPress coupon website.
