In this tutorial, we will learn how to properly move from Squarespace to WordPress.
Why Move from Squarespace to WordPress?
Squarespace provides an easy to use platform to create and build websites. But it is very limited in terms of what you can do on your own website.
WordPress is more flexible, open source, and you can do anything you want with your website. Take a look at our article on Squarespace vs WordPress for a detailed comparison of the two platforms.
Also note that when we say WordPress, we mean self hosted WordPress.org site and not WordPress.com blog hosting service. Check out our guide on the difference between WordPress.org vs WordPress.com for more information.
Step 0: Getting Started
Squarespace hosts your websites on their own servers. If you are moving to WordPress, then you will need to host your own website.
If your Squarespace site has its own domain name, then you may want to transfer that domain to your new web host as well.
During and after the domain transfer, you will be able to access your Squarespace website as it will start using the built-in Squarespace subdomain.
Step 1: Installing WordPress
After signing up with a web host, the next step is to install WordPress. As the most used CMS in the world, WordPress is known for its famous 5 minute install.
Most WordPress hosting providers like Bluehost, Siteground, Hostgator, etc offer quick 1-click WordPress installers. Take a look at our detailed step by step WordPress installation tutorial for beginners for more information.
Step 2: Exporting Squarespace Content
After installing WordPress on your new web host, the next step is to export your content from Squarespace.
Squarespace offers limited export functionality. Depending on what content you have on your site, some of it will be exported. Rest of the content will remain on your Squarespace built-in domain, and you will have to manually copy paste it.
Here is the content that will be exported.
- All your basic pages will be exported as WordPress pages.
- One blog page will be exported, and it will appear in WordPress pages as Blog
- All your blog posts under that one blog page will be exported as WordPress posts
- Your Gallery pages will be exported
- Text, Image, and Embed blocks will be exported
The following content will not be exported.
- Product pages, Album pages, and Event pages will not be exported
- Audio, Video, and Product blocks will not export
- Style changes and custom CSS
- Folders and index pages will be left out
- If you had more than one blog page, then only one of them will be exported
Now that you know how restricting SquareSpace is, let’s go ahead and export the content so you can have a fresh start with WordPress where you have all the freedom.
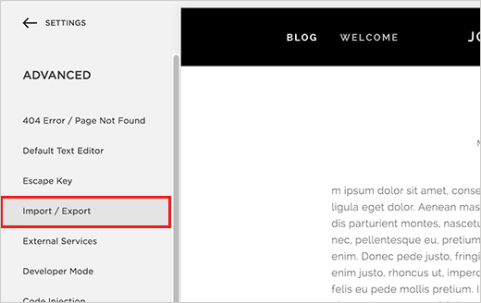
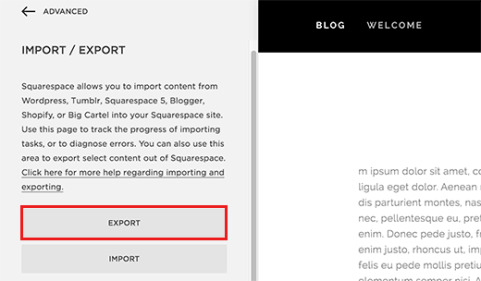
Login to your Squarespace account and go to Settings » Advanced » Import/ Export menu.

This will show you the import/export settings. You need to click on the export button to continue.

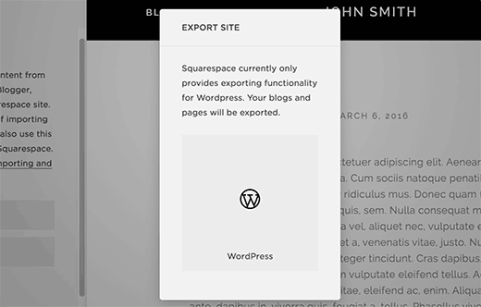
Squarespace will now show you a popup with WordPress logo on it. Currently, Squarespace only exports content in format suitable for WordPress only. Click on the WordPress logo to initiate the export process.

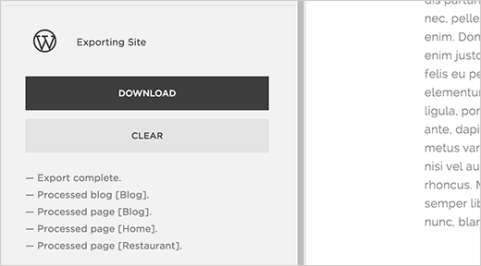
You will see the progress of the export on the left under the import export buttons. Once the export is finished, you will see a button to download your export file.

Download the export file to your computer. You will need it in the next step when you import content into your new WordPress site.
Step 3: Importing Content From Squarespace into WordPress
The next step is to import the content you downloaded from Squarespace into your WordPress site.
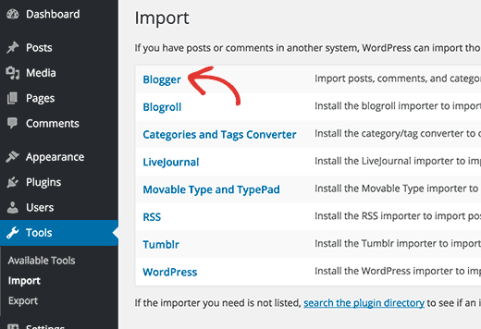
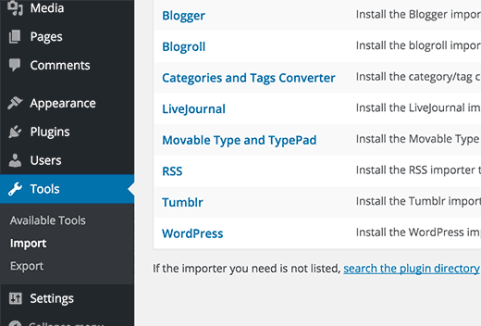
Login in to your WordPress admin area and go to Tools » Import page. You will see a list of platforms to choose from.
Squarespace will not be listed there because Squarespace exports content in a WordPress compatible XML file format which means you need to click on WordPress to continue.

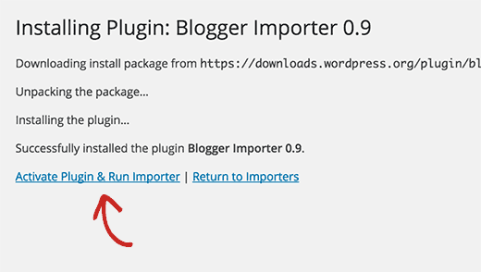
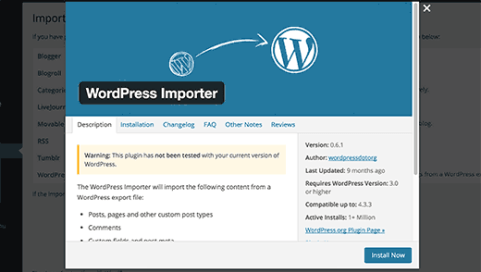
This will bring up a popup where you will be asked to install the WordPress Importer plugin. You need to click on the ‘Install Now’ button.

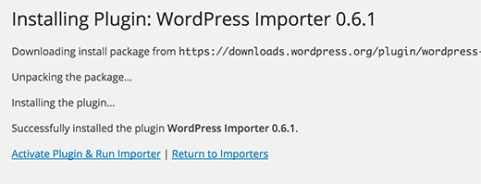
WordPress will now download and install the WordPress importer plugin. Upon completion, you will see a success message. You need to click on ‘Activate Plugin & Run Importer’ link.

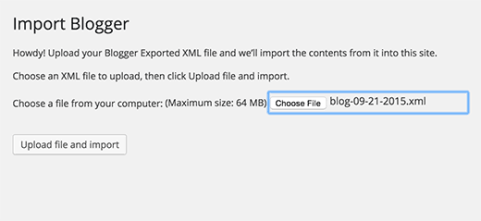
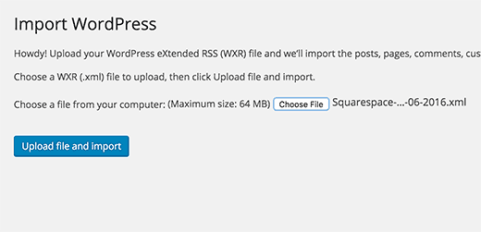
On the next screen, you need to click on the choose file button and then select the Squarespace export file you downloaded earlier. After that click on upload file and import button to continue.

WordPress will now upload and examine your Squarespace export file. If everything is in order, then it will show you the import settings page.
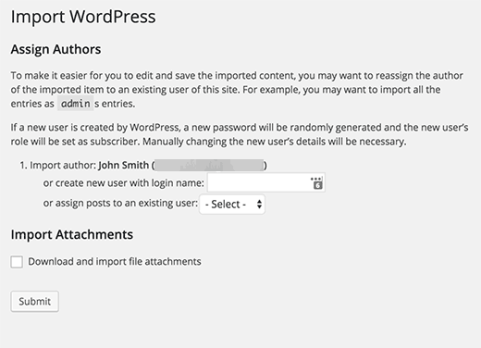
This is where you will choose an author name for the imported content. WordPress can also import the Squarespace user and add them as a subscriber on your WordPress site. You can also choose an existing admin user as author or even create a new user.
There is an option to import attachment images. This option may not work at all. During our migration process, we kept running into errors. Guessing maybe Squarespace doesn’t want us to leave so they’re making it hard.
You should leave the checkbox checked anyways, hoping that maybe in some future version this issue will be resolved.

Click on the submit button and WordPress will start importing content from your Squarespace export file.
When it’s done, you will see the success message. You can now visit the pages and posts in WordPress to review the imported content.
Step 4: Importing Images from Squarespace
Unfortunately, the WordPress importer cannot import images from your Squarespace website. You will have to manually import those images.
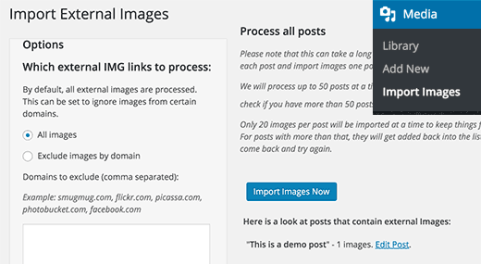
First thing you need to do is install and activate the Import External Imagesplugin in WordPress. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you need to visit Media » Import Images page to run the plugin.

For more detailed instructions, take a look at our guide on how to import external images in WordPress.
Step 5: Fixing Permalinks
We need to make sure that you don’t miss traffic coming through the links from your old Squarespace website. WordPress uses SEO friendly URL structure, which allows you to customize the link structure in many different ways.
The goal here is to make our link structure similar to your Squarespace website. Squarespace uses year/month/day/post-name as the link format for blog posts. It also uses a prefix like blog or blog-1 in the post URLs.
A typical blog post URL using the default built-in Squarespace domain name may look like this:
https://example-website.squarespace.com/blog-1/2016/3/6/post-title
If you were using your own domain name with Squarespace, then a typical blog post URL may look like this:
https://www.yourdomain.com/blog-1/2016/3/6/post-title
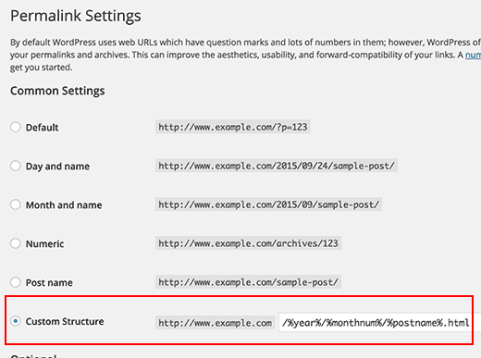
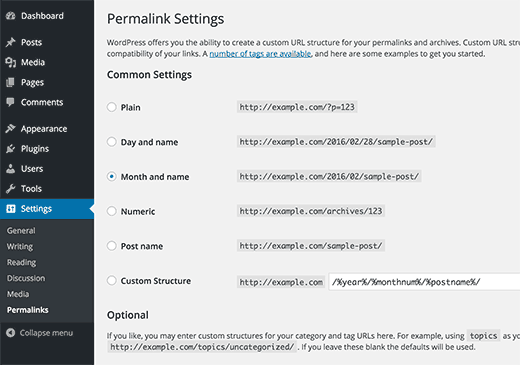
In WordPress admin area, you need to visit Settings » Permalinks page. There you will see a list of URL structure options. The closest match to your old squarespace URL is ‘Day and Name’.

Click on Day and Name option and then move down to custom structure. You will see that the custom structure section will be automatically filled with year, month number, day, and post name tags.
You just need to add the blog-1 prefix before everything else. Like this:
/blog-1/%year%/%monthnum%/%day%/%postname%/
Click on the save changes button to store your settings. This step makes sure that users visiting your website from search engines and other sources are redirected to correct posts and pages on the new WordPress site.
There is still a chance that some of your links may result into 404 errors in WordPress. Here is how to track 404 pages and redirect them in WordPress.
Step 6: Importing Other Content from Squarespace to WordPress
Squarespace only allows you to export limited content. If you were using their eCommerce features, events, or hosting audio video files, then you will have to import all of them manually to your WordPress site.
Depending on how much content you have there, this process can take some time.
For products you will need a WordPress eCommerce plugin, like WooCommerce.
For your video files, we recommend you to host them on third party video hosting services like YouTube and Vimeo.
Step 7: Getting to Know WordPress
WordPress is powerful platform with incredible flexibility. There are thousands of professionally designed free and premium WordPress themes that you can use on your site. See our guide on how to select the perfect WordPress themefor your site.