In this tutorial, we will show you some of the best ways to promote old posts in WordPress.
But before we start, let’s take a look at why it’s important to promote old posts.
1. Regularly Share Your Old Posts on Social Media

Most of your social media updates are seen by a fraction of your followers. Mainly because there is so much noise and not everyone is online at the same time.
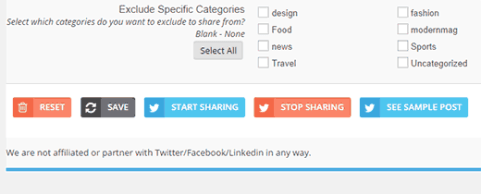
That’s why it is recommended to share at various different times of the day. The Revive Old Post plugin automatically shares your old posts on social media networks like Twitter, Facebook, and LinkedIn. It spreads out your updates for different times allowing you to maximize your exposure.
For detailed instructions see our guide on how to automatically share your old WordPress posts.
2. Showcase Related Posts on Your Blog

When you visit popular blogs like TechCrunch, Mashable, or even WPCademy, you will notice that there is related content next to or below each article.
If a user has scrolled down to read your entire article, then they are engaged. Using a related posts plugin, you can provide them an opportunity to explore more of your website.
3. Display Your Popular Posts

It’s true that 20% of your website content gets 80% of your traffic. Some articles are simply more popular than others.
Why not get more traffic to them? You can start showcasing your most popular content with a few simple clicks. People coming to your website are more likely to read what many other users have already found interesting.
Here are some great popular posts plugins for WordPress that you can use.
4. Create Better 404 Pages

Most WordPress themes come with a default 404 page template. A 404 page is displayed when a page that the user is looking for cannot be found.
You can use this opportunity to showcase the most important content of your website, and keep that visitor engaged. You can also add a search form on the page, so that users can locate the content they were looking for.
Here are detailed instructions on how to improve your 404 page template in WordPress.
5. Better WordPress Search

The default search feature in WordPress is fairly limiting, but you can improve the search feature. There are two common approaches for that.
The first one is to use Google Custom Search form to replace the WordPress search. The other method is to use a search plugin like SearchWP.
Both of these solutions will help improve your WordPress search.
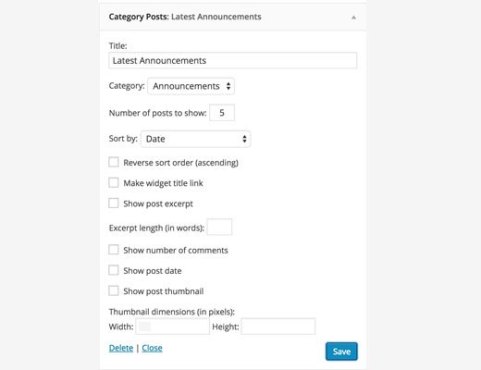
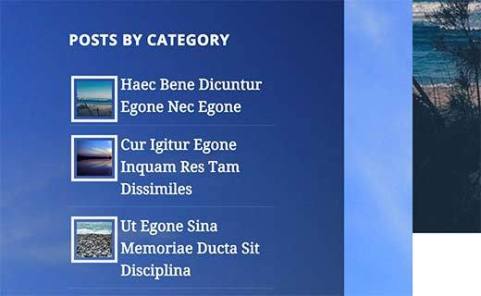
6. Custom Archive Pages

Creating a custom archive page is one of the best way to highlight your old but still useful content.
You can show the most popular articles, most commented posts, recent posts, and so on. You can even display all your post categories / tags, add compact archives, and include a search form. This will help people not only in finding content, but will also help them understand what your blog is about. Don’t forget to add an email sign up form on the page.
You may also want to check out WPCademy archives.
7. Interlink Old Articles

Building internal links is one of the most important SEO strategy. You need to make internal linking a habit.
It’s helpful to the user when you link to your old posts whenever it is relevant. People browse the web by clicking on one link to another. Make sure that there are plenty of your own links for them to click on.
Check out our guide on WordPress SEO tips for beginners for some more SEO advice.
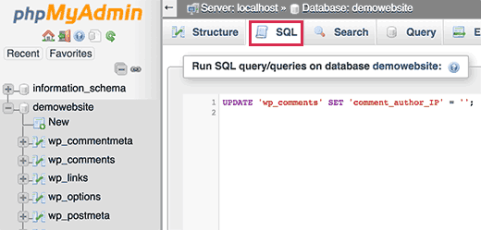
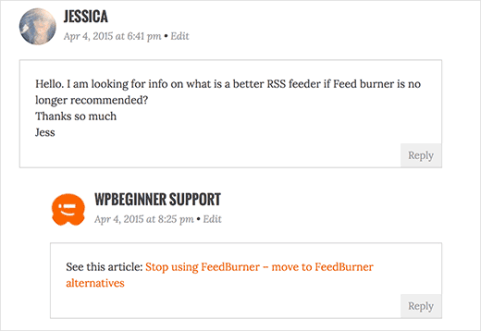
8. Link Old Articles in Comments

When answering user comments on your own blog, you should try to use links to point them to other articles on your own website.
It’s not something you should force, rather it’s important to keep it in the back of your mind, and you will be surprised how many opportunities will come up.
This builds trust and increases your pageviews. This link you add is going to stay there and any future visitors with the same question will continue to click on that link.
We hope this tutorial helped you fine some new ways to promote old posts on your WordPress site.