In this tutorial, we will learn how to easily display code on your WordPress site.
First you need to install and activate the Syntax Highlighter Evolved plugin. For more details, see our step by step guide on how to install a WordPress plugin.
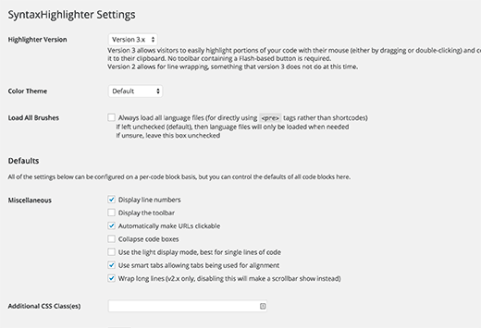
Upon activation, you need to visit Settings » Syntax Highlighter to configure the plugin settings.

The default plugin settings should work for most websites. However, you should review all settings and make changes if necessary.
Each option has detailed description to explain what it does. Once you are done, simply click on the save changes button to store your settings.
Syntax Highlighter Evolved uses simple shortcodes to display code. For each programming language you need wrap your code in the shortcode for that language.
For PHP you would wrap your code like this:
<?php echo “Hello World”; ?>
It will appear in your post like this:
For CSS you will wrap your code like this:
.entry-title {
font-family:”Open Sans”, arial, sans-serif;
font-size:16px;
color:#272727;
}
It will appear on your site like this:
.entry-title {
font-family:"Open Sans", arial, sans-serif;
font-size:16px;
color:#272727;
}
Syntax Highlighter will automatically highlight the code for that particular language. It will also add line numbers and handle tab indent properly. Your users will be able to easily copy and paste code snippets from your WordPress site.
How to Display Code in WordPress Without Using Plugin
Many bloggers do not run a development blog, so they don’t need to add sample code snippets in their posts very often. For rare occasions, you can add code by encoding the code into HTML entities. Like this:
>?php echo "Hello World"; ?<
The problem with converting code into HTML entities is that it is difficult to do manually. You can use online tools like this one, to convert code into HTML entities.
By converting PHP, HTML, JavaScript code into HTML entities, you can paste them into your WordPress posts. For additional styling you can wrap code between <code> and </code> tags.
We hope this tutorial helped you find the best syntax highlighter plugin for WordPress.
