In this tutorial, we will learn how to easily add feature boxes with icons in your WordPress site.
What is Feature Boxes With Icons?
Most people when they visit websites don’t actually read them. As humans, we’re becoming professional scanners.
This means that as a business owner, you need to present important information in an easily scanable and highly engaging format.
That’s why most popular business websites usually have a large image or a slider on top with a call to action button.
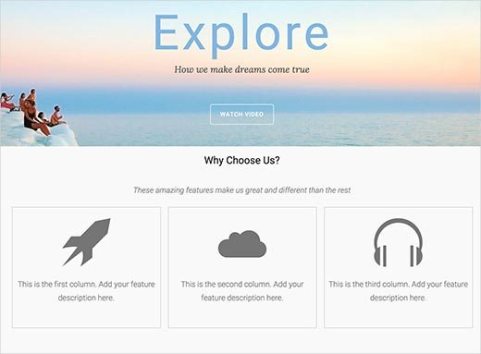
Just below that, you can use a features box which allows you to showcase the important features of your product or service. Each feature box can have its own call to action which can lead users to learn more.
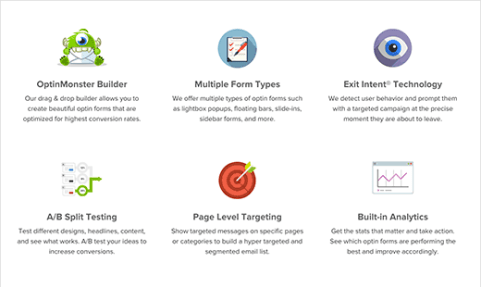
Here’s an example from our OptinMonster website:

Adding Feature Boxes with Icons on Your WordPress Homepage
First thing you need to do is install and activate the Advanced WP Columnsplugin. Upon activation you need to visit Settings » Advanced WP Columns to configure the plugin.
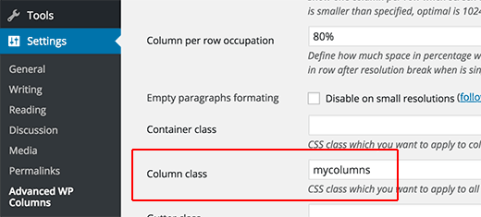
Simply scroll down to the option ‘Column class’ and enter mycolumns next to it. Don’t forget to click on the save changes button to store your settings.

Next, you will need a plugin to insert beautiful SVG icons into your feature boxes. Install and activate WP SVG Icons plugin.
You are now ready to create your feature boxes.
Start by editing the page where you want to add the feature boxes.
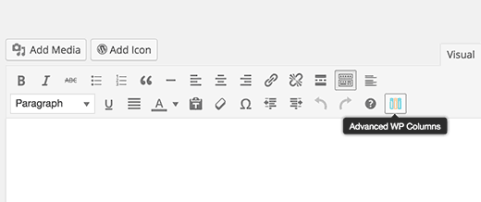
You will notice two new buttons on the post editor screen. The first one is the Add Icon button located just above the editor. The second button is located as the last item in the visual editor menu.
If your visual editor is only showing one row of buttons, then you need to click on the toggle toolbar button to expand it.

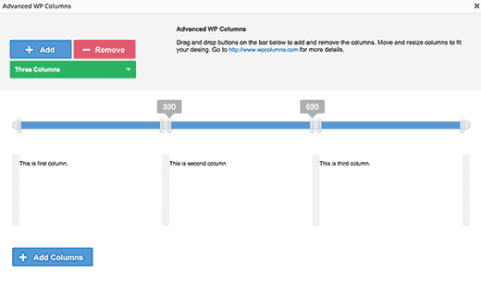
First, you need to click on the Advanced WP Columns button. This will bring up a popup where you need to click on Empty and then select the number of columns you want to add.

After that you need to click on each column to add some text. If you don’t add some text now, then it will be difficult to see the columns in post editor. Once you are done click on the add columns button at the bottom.
You will see the columns in your post editor now. The next step is to add icons above the text.
Take your mouse to the beginning of the text area in the first column and click on the enter button. This will move the text down and give space to insert your icons.
Now you need to click on the Add icon button, which will bring up a nice popup like this:
![]()
From there, you can select the icon you want to use by clicking on it. Next, you need to click on the span button, so your icon is wrapped inside <span> element.
Finally, click on the insert button. You will now see the shortcode for the SVG icon in your post editor. Depending on the name of the icon you selected, it will look something like this:
[wp-svg-icons icon="rocket" wrap="span"]
Repeat the process to add icons in other feature boxes as well.
Once you are finished, simply click on the Update button to save your page.
You are nearly done, but if you preview your page, then you will notice that icons are too small and your feature boxes are barely noticeable.
![]()
You will need to add a little CSS to solve this problem. Simply add this CSS snippet into your theme or child theme‘s stylesheet.
span.wp-svg-rocket.rocket {
font-size:100px;
}
span.wp-svg-cloud.cloud {
font-size:100px;
}
span.wp-svg-headphones.headphones {
font-size:100px;
}
.mycolumns {
border:1px solid #eee;
min-height:250px;
padding-top:20px !important;
}
Don’t forget to adjust the CSS to match the names of the icons you are using.

We hope this tutorial helped you add a beautiful features boxes section on your homepage.