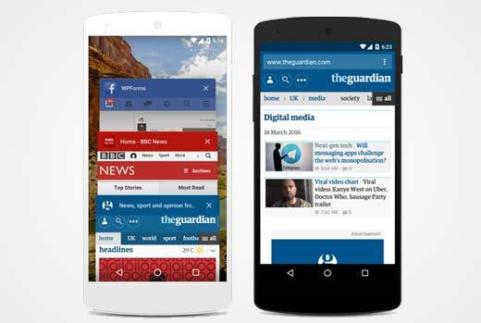
In this tutorial, we will show you how to change the color of address bar in mobile browser to match your WordPress site.
Why Match Address Bar Color in Mobile Browser?
Most popular WordPress themes are mobile responsive. This makes your site looks great on mobile devices. However, it still looks and feels like a website.
Matching the color of address bar to your WordPress site, gives it a native app-like feel. This improves user experience, which ultimately boosts sales and conversions.

However, please note that currently it only works for Google Chrome web browser on Android devices using Lollipop or newer versions.
Match Address Bar Color on Mobile Browser to Your WordPress Theme
Simply add this code in your theme or child theme‘s header.php file just before the closing </head> tag.
<meta name="theme-color" content="#ff6600" />
This line is a HTML meta tag used by Google Chrome on Android to change color of address bar in mobile browser. The content field has the hex code for the color you want to use as theme color.
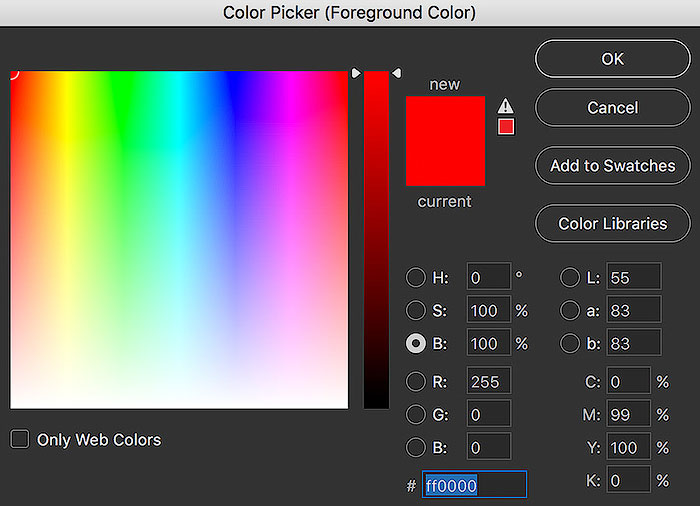
Not sure how to get the hex color code?
You can get the HEX value of a color using any image editing software like Adobe Photoshop, Gimp, Paint, etc.

You can also pick a color using online HTML color picker tools.
If you want to pick a color from a web page, then you can use a browser extension like ColorZilla.
That’s all, we hope this tutorial helped you learn how to change the color of address bar in mobile browser to match your WordPress site.
