In this article, we will show you how to use shortcodes in your WordPress sidebar widgets.
What Are Shortcodes?
Shortcodes allow you to add dynamic items like contact form, tables, and others inside your WordPress content area.
You can also use shortcodes in your widgets to add these dynamic items in your sidebars and other widget-ready area.
Let’s take a look at how to easily add and use shortcodes in your WordPress sidebar widgets.
Method 1: Adding Shortcode in WordPress Sidebar Using Text Widget
First thing you need to do is drag & drop a Text widget to your WordPress sidebar on the Appearance » Widgets screen in your dashboard. After adding the widget, you can simply add your shortcode inside the text edit area of the widget.

Don’t forget to click on the ‘Save’ button to store your widget settings.
You can now visit your website and see the shortcode in action.

Method 2: Adding Shortcode in WordPress Using Custom HTML Widget
Sometimes you may want to add custom HTML code around your shortcode which may not work so well in the plain text widget. In that case, you will need to add your shortcode using the ‘Custom HTML’ widget.
By default, shortcodes are not allowed to be executed in a custom HTML widget. To change this, you will need to add the following code to your theme’s functions.php file or a site-specific plugin.
add_filter( 'widget_text', 'do_shortcode' );
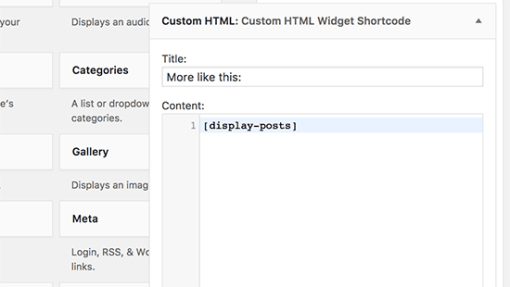
After that, you can simply add a ‘Custom HTML’ widget to your sidebar and add your shortcode inside it.

Don’t forget to click on the save button to store your widget settings.
You can now visit your website to see your shortcode in action.

We hope this article helped you learn how to easily add shortcode to your WordPress sidebar widgets.
