The default application skeleton contained a beforeRender() method on the AppController that could potentially lead to unwanted information disclosure in your application. The unsafe default code was present between 3.1.0 and 3.5.0 of the application skeleton.
Risks
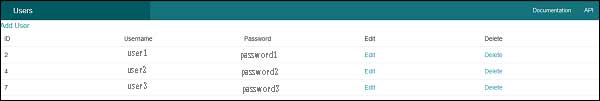
The default beforeRender hook would automatically serialize all view variables into JSON/XML if the _serialize view variable was not defined by the controller action. Controller methods that define the _serialize variable would behave correctly and only expose the named variables.
This behavior is triggered by the AppController and ErrorController loading RequestHandlerComponent, which configures the View class to be used based on the client’s Accept header. Then code in AppController::beforeRender() would enable all view variables to be serialized if no variables were explicitly listed.
The default controllers generated by bake set the _serialize view variable. This helps limit the impact, but could still lead to unwanted information exposure if entity classes are not correctly configured.
How to fix
You can fix the potential for information disclosure by modifying your application code. Unfortunately we cannot resolve this problem for you through a patch release of CakePHP or its appplication skeleton.
If you don’t have ErrorController in your src/Controller directory (CakePHP <= 3.3)
If you are using CakePHP 3.3.0 or greater and do not have an ErrorController in your application, you should download an ErrorController and put it into your src/Controller directory.
If you don’t use JSON/XML response based on client requests
- Remove $this->loadComponent(‘RequestHandler’) from the initialize() method of your AppController and ErrorController.
- Remove $this->set(‘_serialize’, true); from the beforeRender() of your AppController.
If you use JSON/XML response based on client requests
- Remove $this->set(‘_serialize’, true); from the beforeRender() of your AppController.
- Remove $this->set(‘_serialize’, [ (variable names) ]) from all controller actions, that should not return JSON/XML.
- Add $this->set(‘_serialize’, [ (variable names) ]) explicitly to some actions of your controllers, which you want to return JSON/XML.
While we have no reports of information disclosure in the wild, this issue was found by Kurita Takashi and we felt this was important to disclose.