In this tutorial, we’ll discuss why email and social media integration is so important for every business, and show you how to use social media to boost email subscribers in WordPress.
Email Marketing vs. Social Media – Which Is Better?
One of the most common questions we get asked from new business owners is which is better when it comes to email marketing vs social media?
Social media platforms offer a great opportunity to interact with your users and keep them engaged. However, nothing beats email marketing when it comes to engagement.
First, email marketing is very cost effective. For every $1 spent, email marketing generates $38 in return. On the other hand, less than half of marketers agree that social media gives them any return on investment at all.
Social platforms like Facebook tightly control your reach to your own followers. Only about 2% of your Facebook fans will see your updates. Even your tweets are visible to the user for a very short time before it gets pushed down by other tweets. Social media platforms also retain the right to block your account at any time, for any reason.
Even if social media marketing is working well for you now, that’s not guaranteed to last. Social media websites come and go (no one uses Friendster, MySpace, or Digg anymore). When they disappear, all the hard work you put into building a following is gone too.
Email gives you direct access to your subscribers. Most importantly, you own your email list and no one can take away your users.
We’re not saying that you shouldn’t use social media to promote your website. However, your focus should be more on building an email list for higher ROI and long term marketing goals.
Many successful website owners will tell you that not starting an email list was the biggest mistake they made when starting out. See our article on why building your email list is so important today for more on this topic.
Convinced about the importance of your email list? Let’s see how you can leverage your social media profiles to get even more email subscribers.
What Do You Need to Start Building Your Email List?
There are three things you will need to start building your email list.
- A website or blog
- An email marketing service
- Lead generation software
All three of them are quite easy to set up without learning any technical skills.
If you don’t have a website or blog yet, then see our step by step guide on how to start a blog.
You will also need an email marketing service. It helps you collect email addresses, manage your email lists, and send out emails. Most importantly, using an email marketing service will help you to stay compliant with email spam laws, and ensure that your emails don’t end up in the spam folder.
We recommend using Constant Contact. It is one of the largest and most popular email marketing services in the world. For more recommendations, see our list of the best email marketing services for small business.
Once you’ve got your website, email newsletter, and lead generation software set up, you can get started with these email and social media integration techniques.
1. Collect Email Addresses From Your Facebook Page
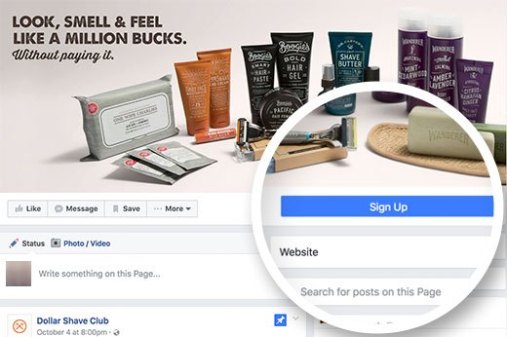
If you have a successful Facebook page, you may have a lot of fans who have never visited your website before. An easy way to convert those fans into subscribers is by adding a prominent link right to an email signup form.
Luckily, Facebook has made this easy by introducing call to action buttons for business pages. These buttons are prominently displayed on top of your cover image and are visible without scrolling.

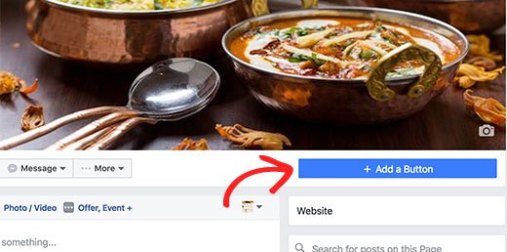
To add a signup button to your Facebook page, you’ll need to visit your Facebook page and click the blue Add a button button.

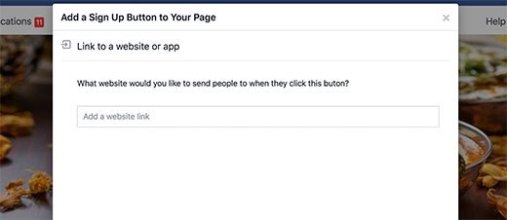
This will bring up a popup with multiple choices. You need to click on the Get in touch with us tab and then select Sign up.
Next, you need to provide a link to your website where users will be taken when they click signup.

The link should be to a page on your website that features an email signup form. Don’t forget to click on add button to save your changes.
That’s all! Visitors to your Facebook page will now see a prominent call to action button leading them to sign up for your email list.
2. Use Facebook Retargeting/Remarketing Pixel
![]()
Have you noticed that after you visit a website, you often start seeing their ads on Facebook?
This is called retargeting or remarketing. Those websites use Facebook’s retargeting technology, commonly known as Facebook Pixel.
The retargeting pixel does not add anything visible to your website visitors. It simply sends a browser cookie to your visitors, so that Facebook can recognize them.
After your website visitors leave your site and go on Facebook, they’ll see your ads targeted just to them.
Follow our step by step guide on how to install Facebook retargeting/remarketing pixel in WordPress. Then, check out these tips for optimizing your Facebook ads for conversions.
3. Use Facebook Ads to Promote Pages with Special Offers
Often people are hesitant to give out their email addresses, but become much more willing to share when you offer them something of value in exchange.
These special offers in exchange for email addresses are also called lead magnets. Common lead magnets include e-books, cheat sheets, templates, reports, coupons, and more. The more targeted your offer is towards a specific audience, the more email addresses you’ll get.
You can create a landing page or blog post on your website that features your lead magnet, and use an OptinMonster campaign to capture email addresses. Here’s a guide on how to create your first OptinMonster campaign to build your email list.
Then, create an ad on Facebook for your free special offer that links to your landing page. This technique is even more powerful when combined with Facebook retargeting, because you’re advertising to people who have already displayed an interest in what you have to offer.
4. Add Links to Your Signup Pages in YouTube Videos

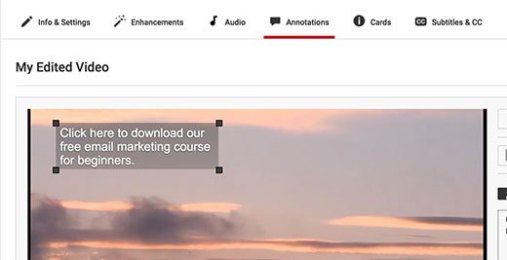
Do you run a YouTube channel? You can stay in touch with your viewers by adding calls to action and URLs right in your videos.
Again, it’s smart to offer an incentive for users to click on the links. Many online marketers do that by offering bonus content, learning material, coupons, and special discounts.
You can easily add a link to your video by going to your Video Manager, then clicking on Edit » Cards » Add card. Then you can add a link to your website.
Once the user lands on your website, you can use a landing page with an OptinMonster campaign to show them targeted offers. OptinMonster’s referral detection feature makes it easy to target your campaign so that only your YouTube fans will see it.
5. Run Twitter Ad Campaign

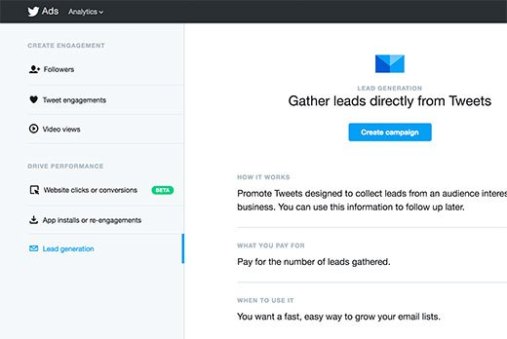
Twitter Ads is another social platform that you can use to boost your lead generation efforts.
In fact, Twitter even allows you to run lead generation campaigns directly in the user’s Tweet stream. This way users can sign up for your email list without even leaving Twitter.
You can also use Twitter Ads to drive traffic to your website landing page.
6. Promote Old Posts With Targeted Optins

If you have been blogging for a while, then you already have plenty of content that your new followers may not have seen.
Sharing old posts allows you a chance to share more content with your users on social media platforms. This boosts user engagement on your social profiles, at the same time it brings more traffic to your website.
You can use the Revive Old Post plugin to automatically share your old posts on social media websites. For detailed instructions see our guide on how to automatically share your old WordPress posts.
Then, you can use targeted optins that only display to visitors who click on those older posts. You can use content upgrades, special offers, free downloads, etc.
7. Use Pinterest Boards for Lead Generation

Pinterest is another powerful social media platform that you can utilize to boost email subscriptions. Similar to Facebook and Twitter, you can offer your Pinterest followers content upgrades, coupons, and discounts.
You can also offer free downloads like ebooks, PDFs, audio or video content, and display a welcome gate to entice visitors to subscribe as soon as they visit your site.
9. Ask Influencers to Share Links to Your Special Offers
Don’t just keep your special offers limited to your own social profiles. Ask your friends, family, and followers to share your special offers.
You can also reach out to influential users that you are connected with and ask if they can help you spread the word. People love to help out, but they will not be able to do that if you don’t ask them.
Your offer becomes more valuable when it is recommended by influencers. It makes users feel that they can trust you with their information.
That’s all for now. We hope this tutorial helped you learn how to use social media to increase email subscribers in WordPress.