In this tutorial, we will learn how to add Google Analytics event tracking in WordPress.
What is Event Tracking in Google Analytics
Event tracking allows you to measure user interactions on your website. These interactions can be things like clicking on a button, playing a video, downloading files, submitting forms, etc.
Let’s suppose you added a video to your product page, and now want to know how effective is it for your conversions. Event tracking allows you to track how many users played the video, so you can judge for yourself.
Another example is ajax based form submissions. If you are using Gravity Forms or any other contact form plugin, then form submission does not result into a new pageview.
Using event tracking you can see how users interacted with a form.
The same goes for file downloads included on a page. You can track how many users downloaded a file using event tracking and even which button on the page was clicked most.
Event tracking is different from tracking links in Google analytics. You can track links in WordPress using Google Analytics by simply adding UTM source to a link.
These measurable actions allow you to see how users behave on your site. You can then change your strategy to add content that generate more user engagement and interaction. Ultimately this means more sales and conversions on your website.
Getting Started
Before getting started, you will need to setup and install Google Analytics on your WordPress site. If you are not familiar with using Google Analytics, then you can try our beginner’s guide on how to use Google Analytics.
If you are already using Google Analytics, then you can jump right into event tracking.
Upgrade to Universal Analytics Code
There are currently two type of Google Analytics implemented on websites. Google is slowly pushing out the older code by asking webmasters to use newer ‘Universal Analytics Code’.
If your Google Analytics code looks like this:
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXX-1', 'auto');
ga('send', 'pageview');
Then you are already using the newer Universal Analytics code. There is no action required, and you can move on to the next step.
If your code does not look like this, then you are probably using the older Google Analytics code. You will need to upgrade, Google has a detailed upgrade guide for that. Basically if you are not using advanced tracking features in Google Analytics, then you can just switch the old code with the new one from your account’s property settings.
Creating Your Event in Google Analytics
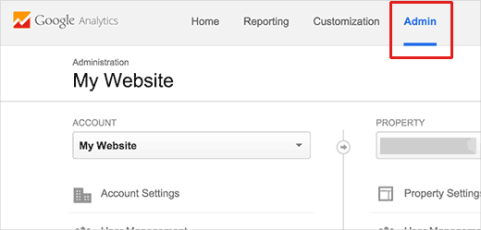
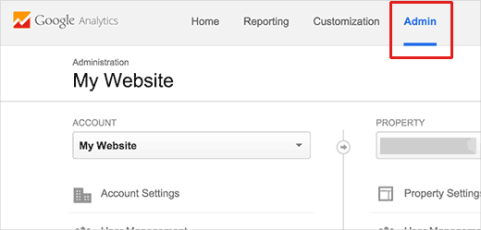
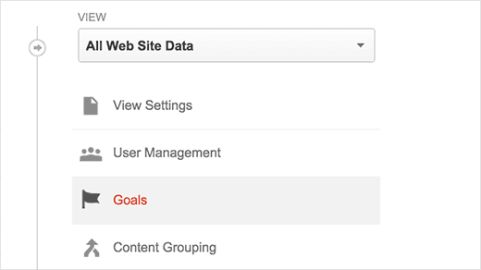
First you need to create your event in your Google Analytics account. Simply log into your Analytics dashboard and click on the Admin link at the top. If you have multiple websites under your analytics account, then make sure that you are viewing the dashboard for the site where you want to add the event.

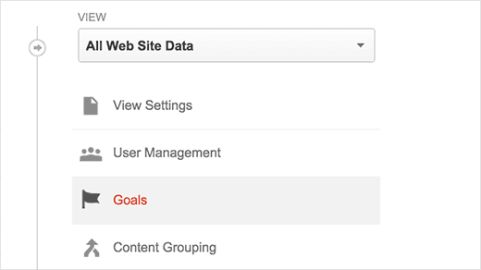
There are three columns under the admin page. Click on the ‘Goals’ link under the ‘View’ column.

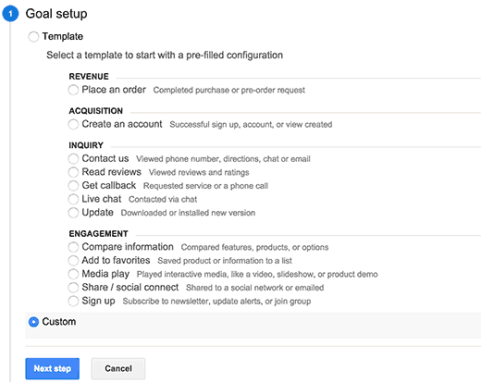
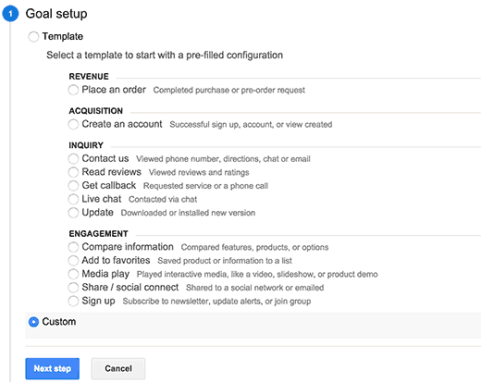
Next, click on the new goal button to create a goal. From the Goal Setup options, you need to select the custom option and then click on the next button to continue.

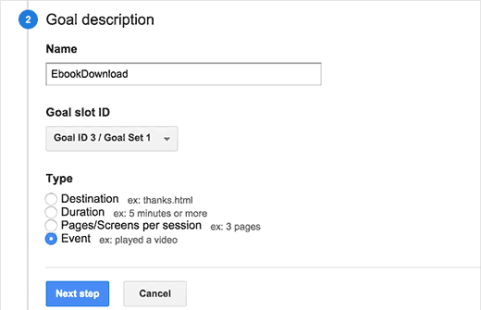
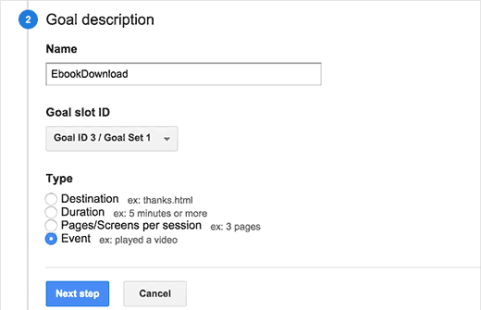
This will bring you to the Goal Description step. You need to provide a title for your custom goal, this is something that will help you identify the goal inside Google Analytics.
Under the goal type, you need to select Event. After that click on the next step button to continue.

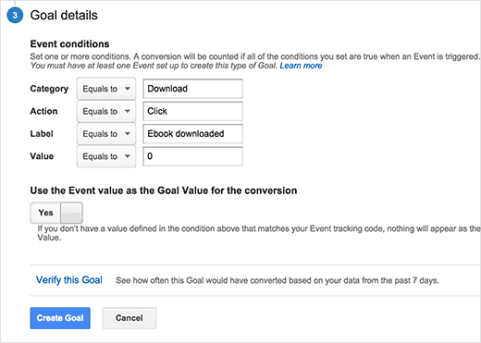
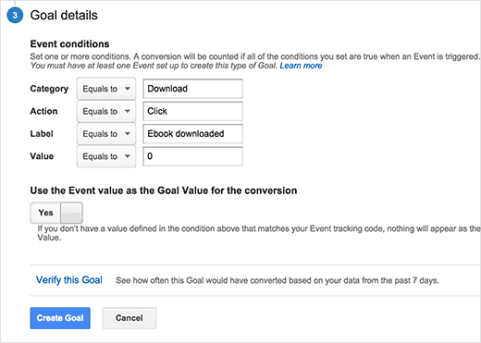
The last step is to provide goal details. You will need to enter the event conditions here.
Analytics will count a conversion when all these conditions match.
In this example, we have provided a category and action for the event. We entered a label for the event and provided a value. Depending on what kind of event you are trying to create, you can name your own category, actions, and labels.
If you feel that your event should pass on a value that can be calculated, then you can enter that value here. However, for most common event tracking using the value to be 0 works fine too.

Finally click on the create goal button to save and activate the goal. You have successfully enabled tracking for an event in Google Analytics. The next step is to track this event on your website and send data to Google Analytics.
Adding Google Analytics Event Tracking onClick
The easiest and perhaps the fastest way to add Google Analytics event tracking is by using the onclick method. This method simply sends event conditions to Google Analytics when user clicks on an element.
In this example, we are tracking users who click on eBook download link.
We will add the onClick parameter to the download link using this format.
onClick="ga('send', 'event', 'category', 'action', 'label', 'value');"
You will need to replace category, action, label, and value with your event’s conditions. Finally your download link would look like this.
Download Free Ebook
That’s all, when users click on this link, it will send an event to Google Analytics which will appear in your site’s reporting.
Adding Event Tracking Using Google Tag Manager
Google Tag Manager is an online tool which allows you to add different tracking codes as tags under one dashboard.
You can also use it to create tags to track events in your Google Analytics account. The main benefit of using Google Tag Manager is that you wouldn’t have to manually insert code into your website, and you can manage all your tags from one location.
If you have already added Google analytics tracking code to your site manually, then you will need to remove it. Use our tutorial on how to install and setup Google Tag Manager in WordPress to add Analytics code to your website.
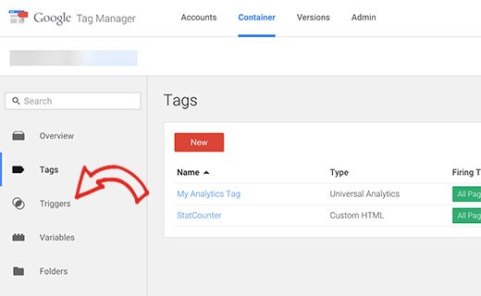
Once you have successfully added Google Analytics tag in the tag manager, the next step is to create a new trigger. For the sake of this tutorial, we will be tracking a contact form submission as an event.
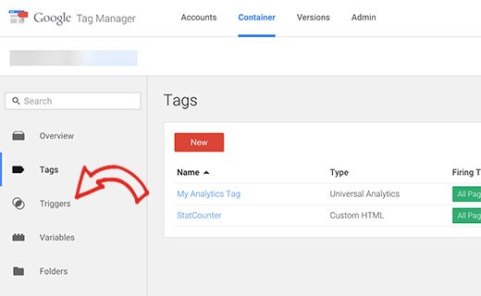
Click on Triggers in tag manager and then click on the New button.

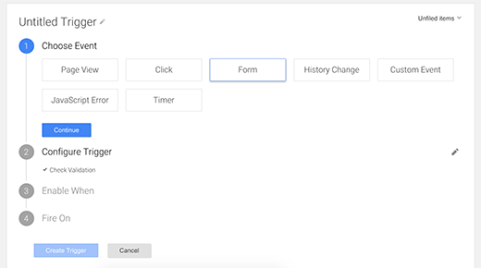
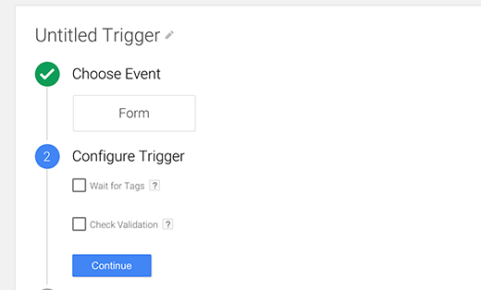
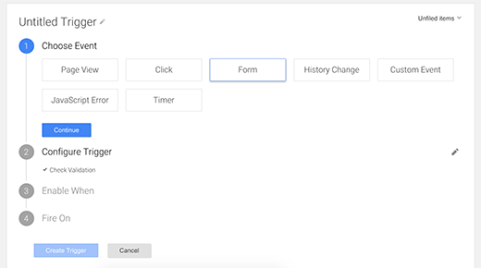
This will bring you to the trigger creation wizard. This is where you would choose event select form.

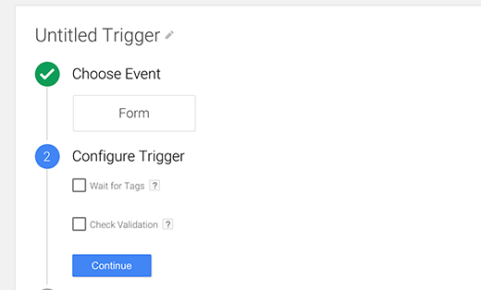
Under the configure trigger section, you need to uncheck wait for tags and check validation options. Next, click on the continue button to go to the next step.

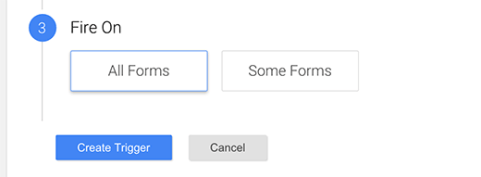
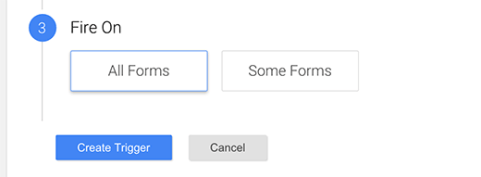
In the next step, you need to choose when to fire the trigger. If your page has only one form on it, then you can choose all forms. If your page has more than one form, then you click on some forms button.

If your page has more than one form and you want to track a specific form, then you need to tell Google Tag Manager which form you want to track. When you click on some form buttons you will see filters.

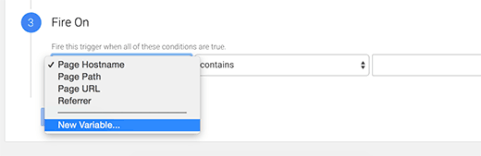
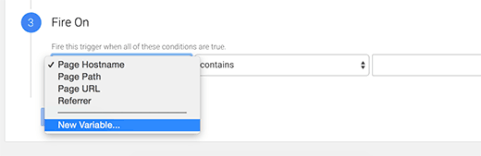
A filter is simply a set of instructions like if A matches B, then fire the trigger. You need to select new variable.
Selecting new variable will bring up a popup where you can create your own variable. Select DOM element as your variable type. Next, under configure variable choose ID as your selection method.
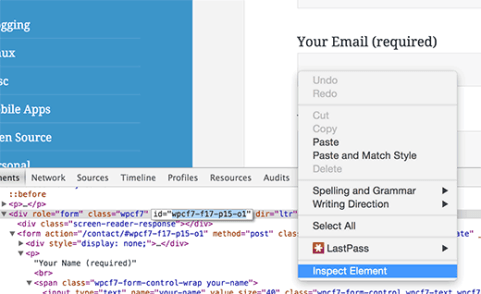
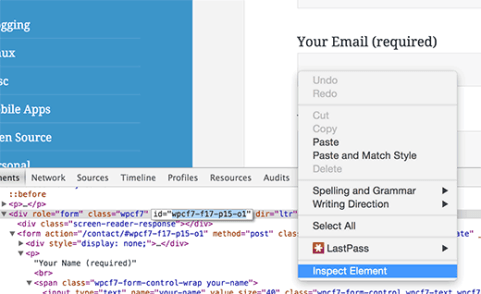
Now you will need to find your form’s ID. Visit the form page on your WordPress site, take the mouse over to the first form field and select inspect element.
Your browser screen will split into two. You will see the HTML for your page in the bottom screen. The id attribute will either be part of your <form> tag or the div containing the form.

Copy and paste the form ID under the element ID and attribute. Next, click on the create variable button.
You will come back to Fire on filter where you can now select your custom variable. In the matching rule select ‘contains’ and then enter your form’s ID again.
Now click on the create trigger button to continue.
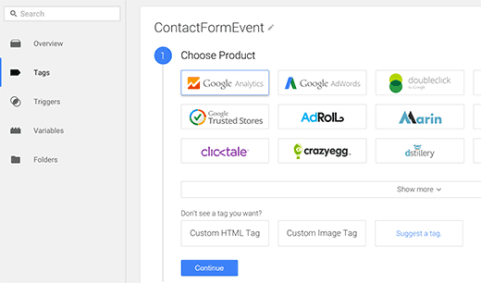
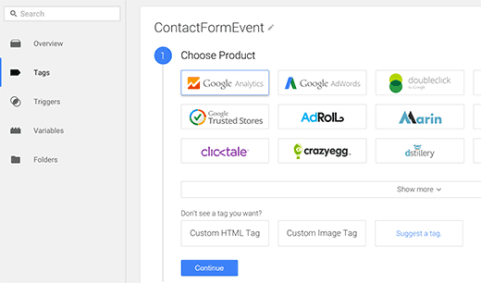
The next step is to create a tag for the event we want to track. In the Google Tag Manager, click on Tags and then click on the New button.
This will bring you to tag creation wizard. Select Google Analytics as your product and then click on the continue button.

Now you need to choose Universal Analytics as your tag type. You will be asked to provide your Google Analytics tracking ID. You can obtain this from your Google Analytics account.
Under the track type you need to select event and then provide category, action, label, and value information. In this example we used Forms for category, form submission for action, contact form as label, and submitted as the value.
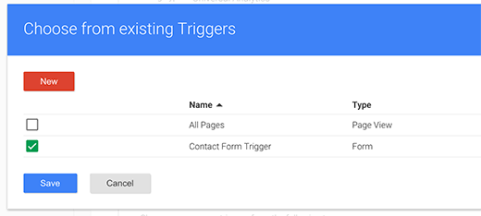
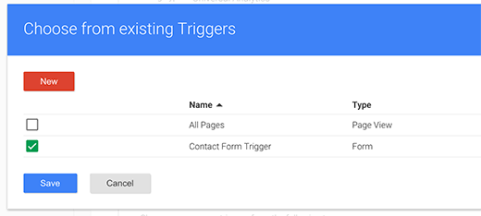
Click on the continue button to proceed to next step. This is where you select when to fire the tag. Click on the more button and select the trigger you created earlier.

Finally you can click on the create tag button to save your tag.
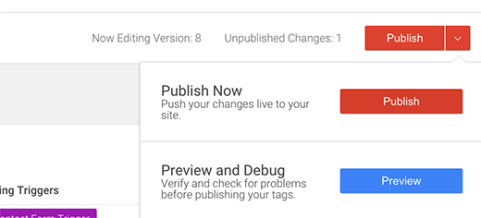
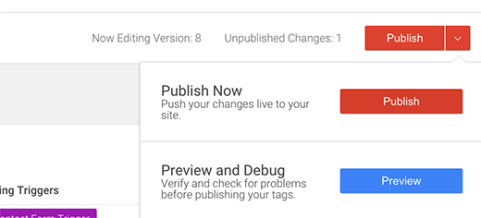
Remember that saving a tag does not make it go live on your website. You will still need to click on the publish button to make it live.

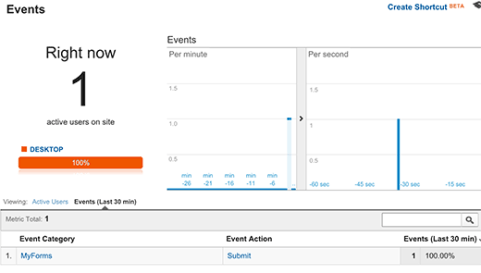
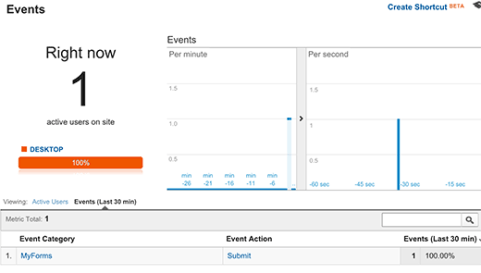
That’s all, you can now go to your website and submit the form. Go to Real Time » Events in your Analytics account and you will see your event tracked and recorded.

Using the tag manager you can create different kind of events and manage them all from Google Tag Manager. It also saves you from editing your WordPress themes or adding tracking code manually.
We hope this tutorial helped you add Google Analytics event tracking in your WordPress site.