In this tutorial, we will learn how to add email subscriptions to your WordPress blog and start building your email list.
Why You Should Add Subscribe via Email Option to Your Site?
While social media is a great way to interact with your readers, email is the most reliable and direct way of communication. By offering email subscription on your blog, you can build a steady stream of regular visitors for your site.
Email subscription also gives your users yet another way to consume your content as some folks may not be on social media. See our complete guide on why you should start building your email list right away.
Often beginners think that adding email subscription is some complicated process. That’s not true at all.
The WordPress RSS to email subscription setup is quite straight forward, and it will take you less than 30 minutes. Once you set it up, your readers will automatically get daily or weekly emails containing your new content.
Now since there are multiple services and plugins that allow you to setup email subscriptions in WordPress, we will only cover the top 3 email subscription plugins and services.
MailChimp RSS to Email
MailChimp is one of the most popular email marketing service providers. It is a paid service, but they do offer a free option for those with less than 2000 subscribers.
To quickly get started with MailChimp see our guide on using MailChimp and WordPress.
For the sake of this article, we are assuming that you have signed up for MailChimp and created your first email list. The next step is to setup an RSS to Email campaign.
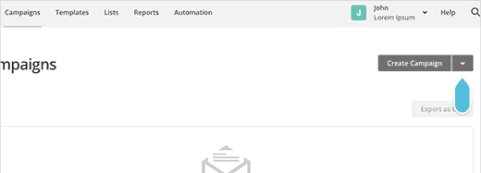
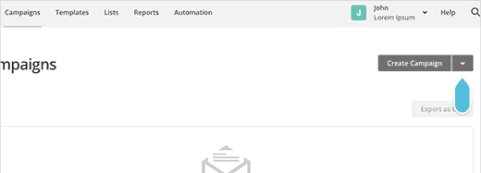
Simply visit Campaigns » Create Campaign to create a new campaign.

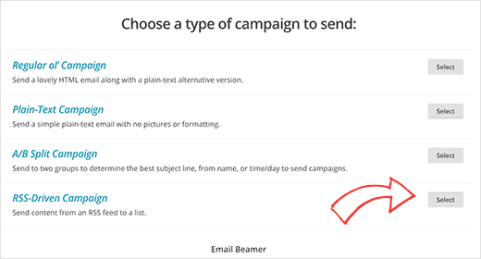
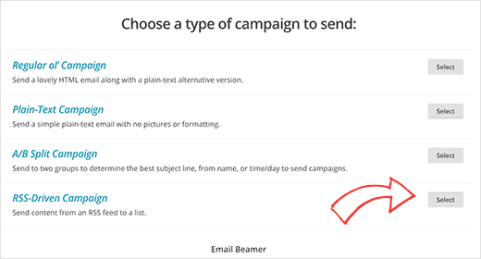
MailChimp will now show you different types of campaigns that you can create. You need to click on the RSS Driven Campaign option.

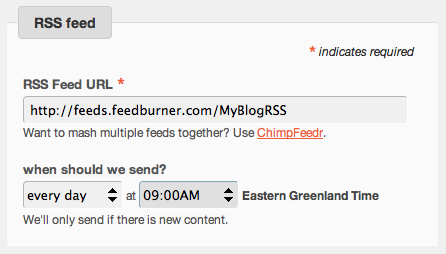
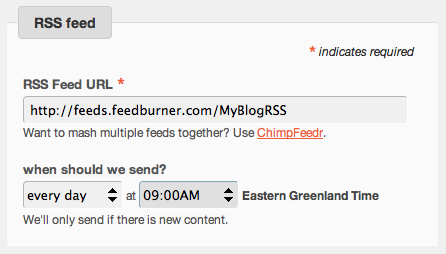
This will bring you to the campaign settings page where you need to provide your WordPress site’s RSS feed link. Your feed URL is yoursite.com/feed/
You will also need to choose the time and frequency of emails. You can choose to send daily, weekly, or monthly emails.

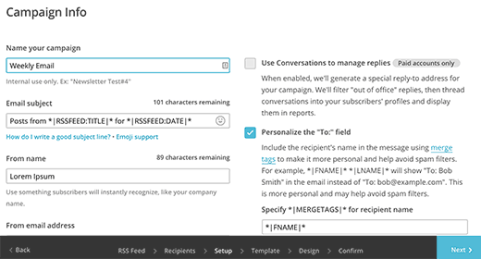
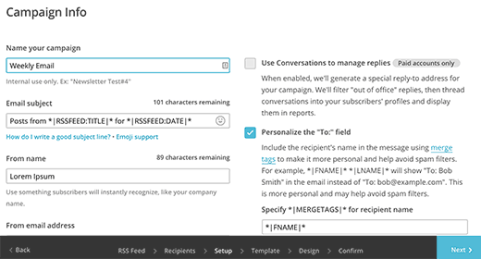
On the next page, you will have to provide campaign info. You will notice that MailChimp has already pre-filled most fields on the page. These settings should work for most blogs, but feel free to change them as needed.

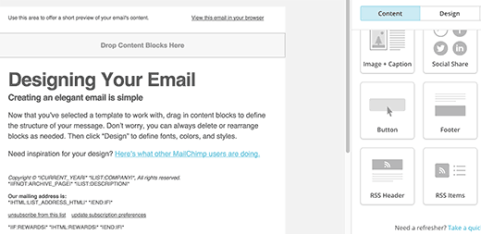
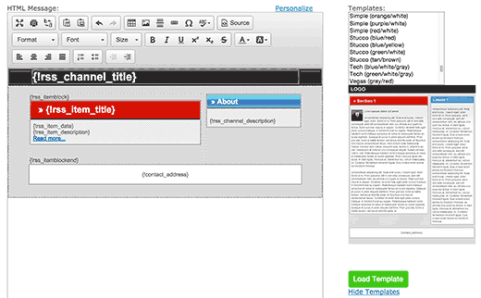
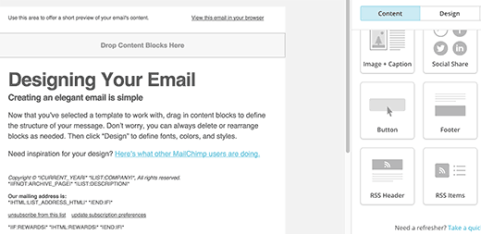
Now you need to click on the next button to select a template for your emails. MailChimp allows you to customize the template by adding your own logo, by-line, and any other elements that you may want to add.

When you are finished customizing, click on the next button and then click on Save and Exit.
That’s all, you have successfully created your WordPress RSS to Email newsletter using MailChimp.
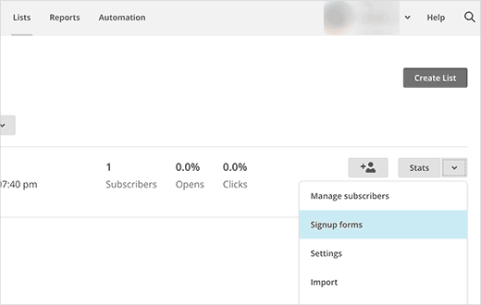
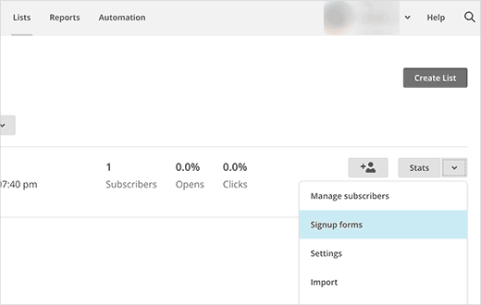
To add the email subscription form to your website, simply visit the Lists page on your MailChimp account and click on the downward arrow icon next to your email list. After that select signup forms from the menu.

MailChimp will then ask you, what kind of signup form you want to create. Select Embedded Forms.
On the next screen, you can customize your email sign up form and generate the embed code. You can then copy and paste this code in a text widget on your WordPress website.
Alternatively, you can use OptinMonster a plugin created by the WPCademy team that will make this process a lot easier and offer you pretty signup forms, floating bars, slide-ins, exit-intent popups, and more.
Aweber RSS to Email
Aweber is another popular email marketing service provider. It’s a paid service, but they offer a 30 day free trial. A lot of bloggers and internet marketers prefer to use AWeber.
If you are just joining Aweber, then you will be directed to create your first email list when you login for the first time.
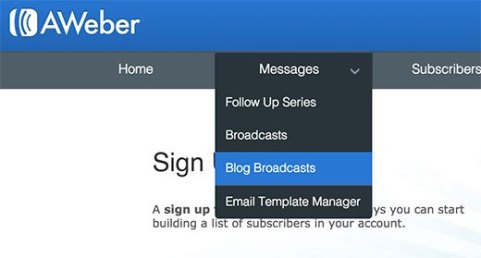
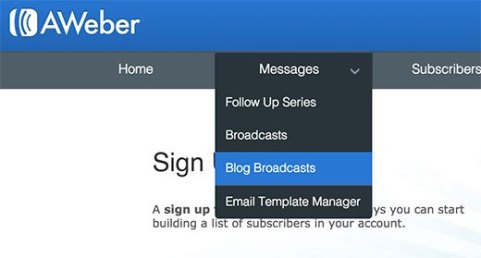
Once you are logged into your Aweber dashboard, simply visit Messages » Blog Broadcasts.

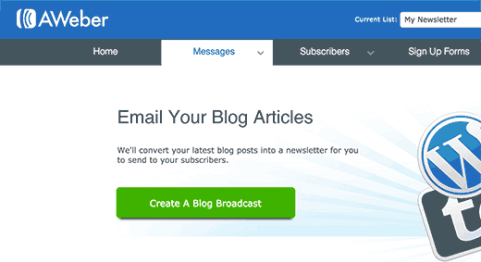
On the next screen, click on the green button labeled ‘Create a Blog Broadcast’.

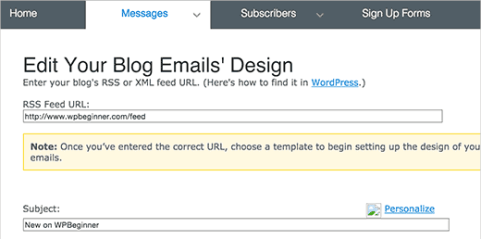
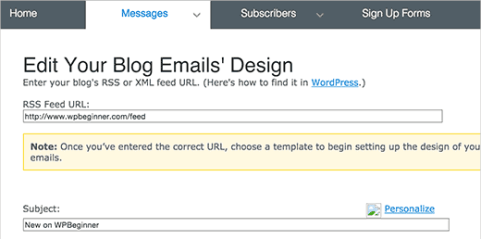
This will bring you to the new page where you can setup your RSS to email campaign. First you need to enter the URL of your blog’s RSS feed. After that you need to provide a subject line for the emails.

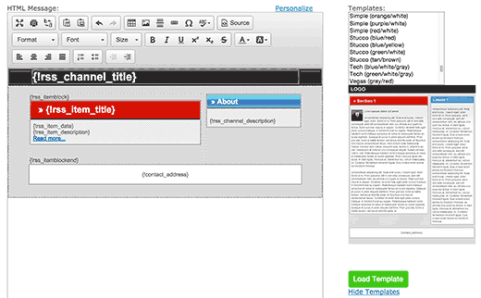
Scroll down a little, and you can choose a template for your email. Select the one you like and then click on load template.

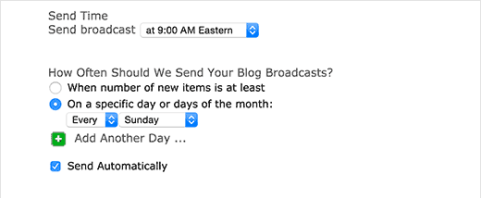
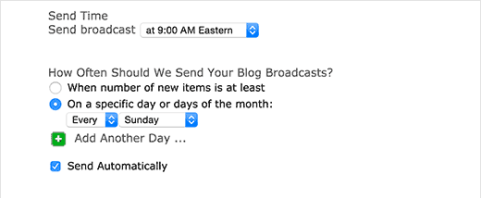
After choosing your template, scroll further down to configure time and frequency of emails. You can setup to send an email as soon as new item appears in your RSS feed. You can also send daily, weekly, or even monthly email digests.

Once you are done setting up these options, you need to click on Save Blog Broadcast button.
That’s all, you have successfully set up Aweber RSS to email subscription.
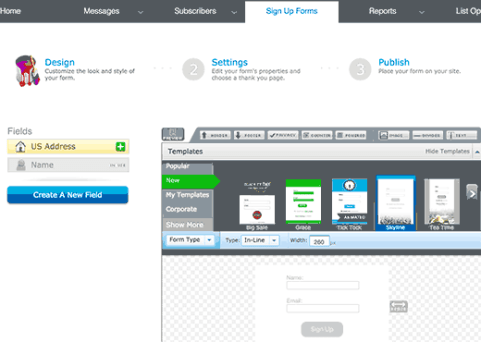
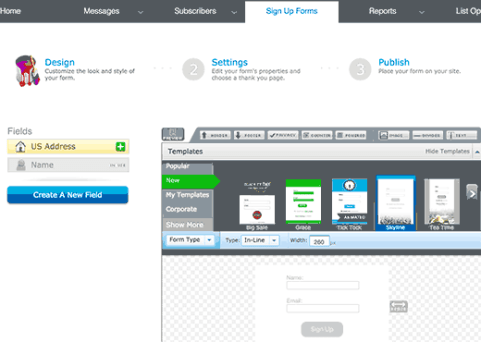
If you have not already added the email signup form to your WordPress site, then the next step is to add a signup form to your WordPress sidebar. Simply click on the ‘Signup Forms’ in the Aweber dashboard to design your email signup form.

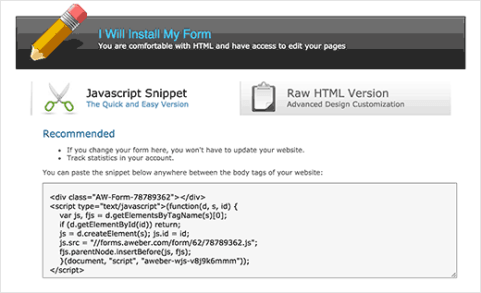
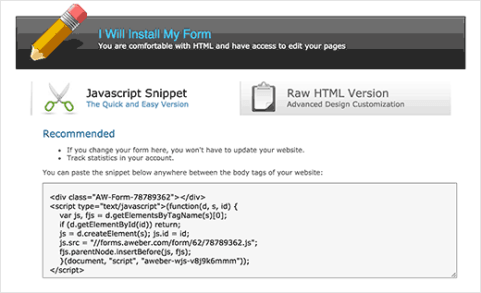
Follow the on screen instructions and save your form. Finally you will reach the publish section. There you need to click on the ‘I will install my form’ button and copy the form embed code.

Now go to Appearance » Widgets on your WordPress site and paste this code in a text widget.
Alternatively, you can use OptinMonster a plugin created by the WPCademy team that will make this process a lot easier and offer you pretty signup forms, floating bars, slide-ins, exit-intent popups, and more.
Using Jetpack Subscriptions
Jetpack is another option for users who want to add email subscriptions to their WordPress site. It is completely free, but the downside is that you don’t control your list.
Jetpack Subscriptions is not a full newsletter. For example, if you wanted to send an email apart from your daily blog posts, then you will not be able to do that using Jetpack Subscriptions. Also, if later you decide to move to a proper email marketing service which most bloggers do, then your users will have to opt-in to the email list again.
Having said that, here is how to add Jetpack email subscriptions to your self hosted WordPress site. First thing you need to do is install and activate the Jetpack plugin. Upon activation, the plugin will add a new menu item labeled Jetpack to your WordPress admin bar. Clicking on it will take you to the plugin’s settings page.

Jetpack plugin requires you to create a WordPress.com account and link your site with it (See our guide on the difference between WordPress.com and self-hosted WordPress.org sites). If you have a WordPress.com account, then you can use that or you can create a free account.
Once you have connected Jetpack to WordPress.com, you need to visit Appearance » Widgets. Drag and drop Blog Subscriptions (Jetpack) widget to a sidebar and then click on Save button store your widget settings.
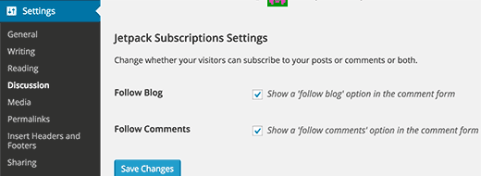
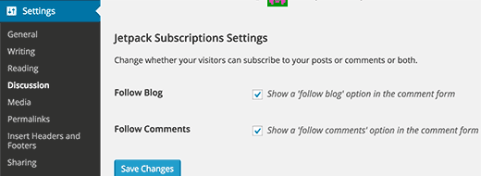
You can also enable subscription option below your comment form. Visit Settings » Discussion page and scroll down to the Jetpack subscription section. Check the box next to blog subspcription and comment subscription options. Click on the save changes button to store your settings.

That’s all you have successfully set up Jetpack email subscriptions on your WordPress site.
We hope this article helped you add email subscription to your WordPress blog.