In this tutorial, we will learn how to create custom permalinks in WordPress without affecting your SEO.
What is a Custom Permalink?
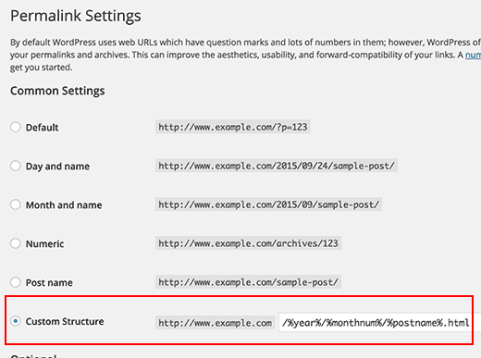
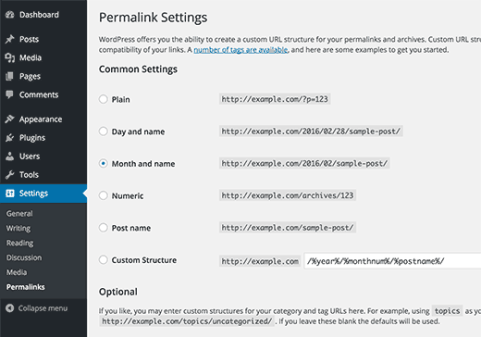
WordPress comes with a handy option to create SEO friendly URL structure called Permalinks for your site. All you have to do is go to Settings » Permalinks page and choose a URL structure.

There are a number of options to choose from, and you can even specify a custom structure. Take a look at our SEO Friendly URL Structure for WordPressarticle to learn how to use permalinks in WordPress.
Choosing a permalink structure affects all posts and pages (both new and old) on your WordPress site, so you have to be careful when changing this.
But what if you want to use a different URL for only some posts on your site? What if you want to have a custom permalink for your custom post types? Maybe you want to have a custom permalink for your categories and tags? That’s when you need a custom permalink.
Custom permalink is basically a URL structure applied to that particular item in WordPress without affecting the rest of your URL structure.
Let’s take a look at how you can create custom permalinks in WordPress.
Creating Custom Permalinks in WordPress
There are two ways to creating a custom permalink in WordPress. Often when users are talking about changing the permalink of a WordPress post, they are really talking about the post slug. We will show you how to change the post slug.
But in some cases, users may want to create a completely custom URL structure, and we will also show you how you can do that in WordPress.
Method 1. Changing The Slug Part of a Permalink
In WordPress, the term slug is used for the url friendly name of a post, page, tag, or category. It is automatically generated by WordPress and used in URL when you create a new item.
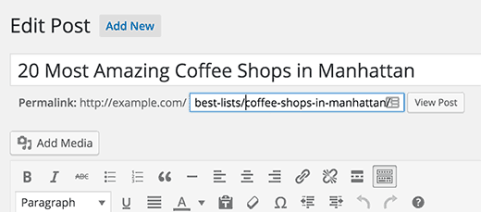
For example, a post titled “20 Most Amazing Coffee Shops in Manhattan”, WordPress would generate a post slug like this 20-most-amazing-coffee-shops-in-manhattan. Depending on what permalink structure you have, your post URL will look something like this:
http://example.com/2016/02/20-most-amazing-coffee-shops-in-manhattan/
Same thing happens for your pages, custom post types, tags, categories, custom taxonomies, etc.
Now if you just want to change that slug part of the permalink, then that’s easy. You can do that without installing any plugins or writing any code.
Method 2. Changing Slug of a Post or Page
The easiest way to change the slug part of a URL for a WordPress post and page, or custom post types is by editing them.
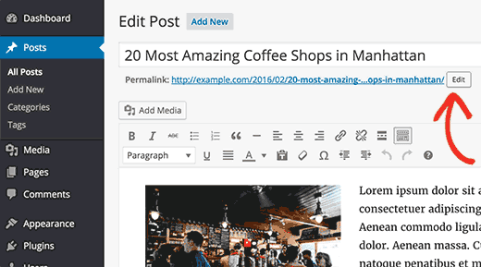
On the post edit screen, look just below the post title and you will see the post URL with an edit button next to it.

Clicking on this edit button will allow you to change the post slug. You can use alpha-numeric characters and dashes in your post slug.
For a more SEO friendly URL, make sure you choose a post slug that contains keywords people would use to search for that content.
Changing Slug of Categories and Tags
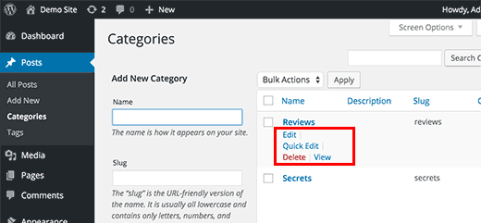
Changing the slug of categories and tags is also very easy. Simply go to Posts » Categories and WordPress will show you the list of categories.

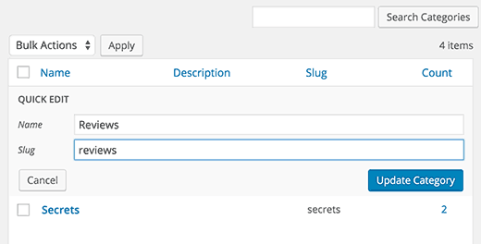
You can take your mouse over to a category and click on the quick edit link. WordPress will show you the title of the category, and its URL slug. You can change the URL slug and click on the Update button to save your changes.

Same method applies for tags and custom taxonomies as well.
Method 3. Creating Completely Custom Permalinks
Changing post slug does not change your actual permalink structure. What if you wanted to change permalink for single post, post, page or taxonomy?
For example, if your post URL is like this:
http://example.com/2016/02/20-most-amazing-coffee-shops-in-manhattan/
And you want to change it to something like this:
http://example.com/best-lists/coffee-shops/top-coffee-shops-in-manhattan/
Let’s take a look at another example. Your category URL in WordPress is like this:
http://example.com/category/travel
For that particular category, you want to change it to something like:
http://example.com/travel/
Normally this would require you to change your permalink structure, but that would affect all URLs on your site.
Here is how you would create a custom permalink safely without affecting any other URLs on your site.
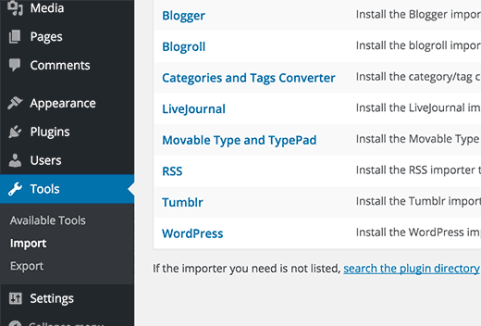
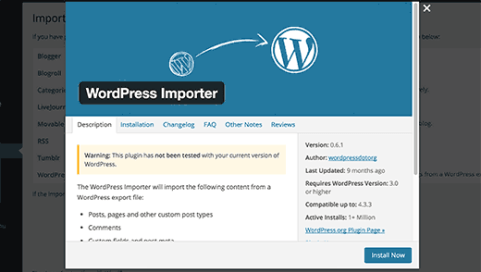
First thing you need to do is install and activate the Custom Permalinks plugin.
Upon activation, you can simply edit a post or page and change its URL to anything you want.

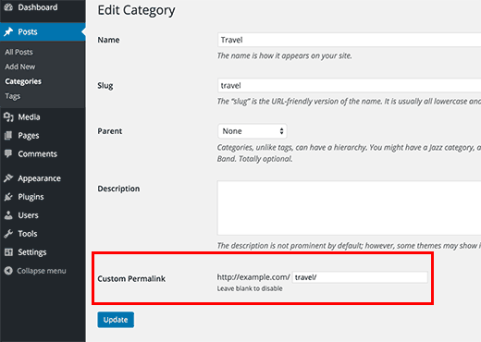
You can also edit categories and tags. Simply go to Posts » Categories and click on the edit link below the category you want to change.
On the edit category page, scroll down to the bottom and you will see the custom permalink field.

You can do the same for tags and custom taxonomies as well.
Setting up Redirects for Custom Permalinks in WordPress
When you are adding a custom permalink for a new post, then you don’t have to worry about redirects.
On the other hand, if you are changing the URL of an already published post, then you need to setup proper redirects.
Users coming to the old address from search engines and other websites, will not be able to find that page unless you setup redirects.
Same goes for your categories and tags. If a category/tag archive page was indexed, then it would become unavailable when you change the URL.