In this tutorial, we will learn how to add free SSL in WordPress with Let’s Encrypt.
What is SSL and Let’s Encrypt?
Every internet user shares lots of personal information each day. We do that when shopping online, creating accounts, signing into different websites, etc.
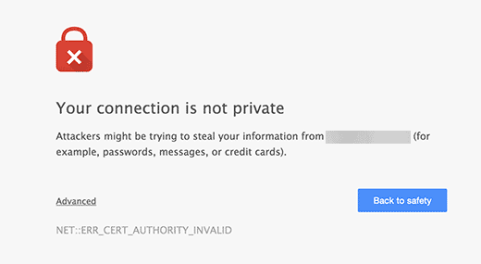
If not properly encrypted, then this information can be spied upon and stolen. This is where SSL comes in. It provides the encryption technology to secure the connection between a user’s browser and the web server.
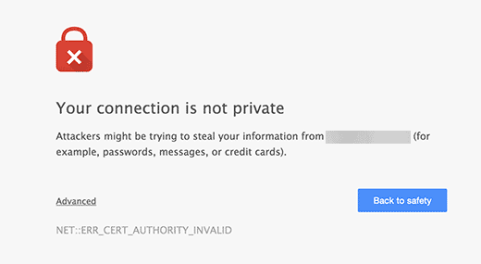
Each site is issued a unique SSL certificate for identification purposes. If a server is pretending to be on HTTPS, and it’s certificate doesn’t match, then most modern browsers will warn the user from connecting to the site.

Previously, the only way to secure sites with SSL was by using a paid SSL certificate.
Let’s Encrypt is a free open certificate authority that aims to provide SSL certificate for general public. It is a project of Internet Research Group, a public service corporation. Let’s Encrypt is sponsored by many companies including Google, Facebook, Sucuri, Mozilla, Cisco, etc.

Having said that, let’s take a look at how you can add free SSL certificate to your WordPress site with Let’s Encrypt.
Easy Way – Using a Host That Offers Built-in Free SSL
As Let’s Encrypt is becoming popular, some WordPress hosting companies have already started offering built-in easy SSL set up.
The easiest way to add Let’s Encrypt free SSL to WordPress is by signing up with a hosting company that offers a built-in integration.
Setting up Free SSL with Let’s Encrypt on SiteGround
SiteGround is one of the most trusted and well-known hosting companies offering built-in integration of free SSL. We use Siteground for our List25 website.
Here is how to enable Let’s Encrypt free SSL in SiteGround.
Simply login to your cPanel dashboard and scroll down to the security section. There you will need to click on the Let’s Encrypt icon.

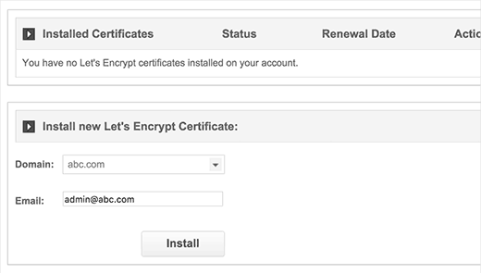
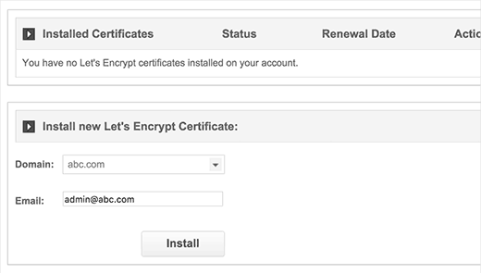
This will bring you to the Let’s Encrypt install page. You will need to select the domain name where you want to use the free SSL, and then provide a valid email address.

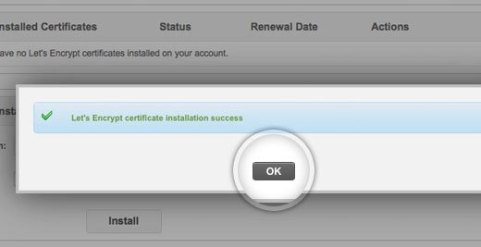
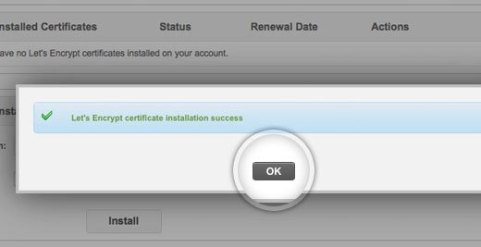
You can now click on the install button. Let’s encrypt will now issue a unique SSL certificate for your website. Once it’s finished, you will see a success message.

That’s all, you have successfully integrated Let’s Encrypt free SSL to your WordPress site.
However, your WordPress site is not yet ready to use it. First you will need to update your WordPress URLs and then fix insecure content issue.
Don’t worry we will show you how to do that. Skip to the section on updating URLs and fixing insecure content issues.
Setting up Free SSL with Let’s Encrypt on DreamHost
DreamHost is another popular WordPress hosting service provider that’s offering built-in integration to setup free SSL on any of your domains hosted with them.
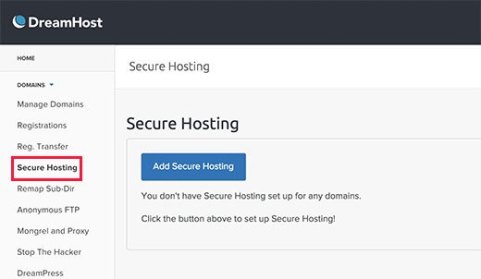
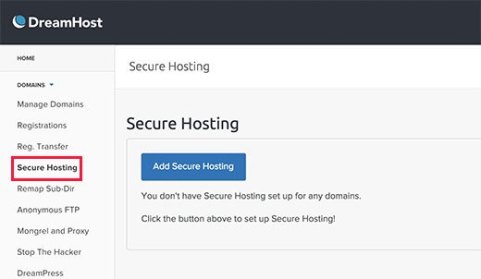
First you need to login to your Dreamhost dashboard. Under the Domains section, you need to click on secure hosting.

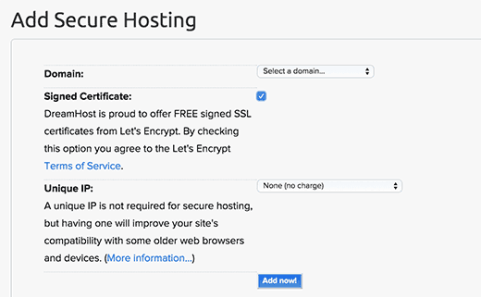
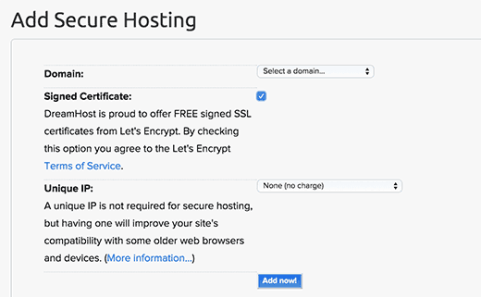
On the secure hosting page, you need to click on ‘Add Secure Hosting’ button to continue.
Dreamhost will now ask you to select your domain. Below that it will give you an option to add free SSL certificate from Let’s Encrypt. You need to make sure that this checkbox is checked.

You can optionally choose to add a unique IP to your domain name. It is not required, but will improve compatibility with older versions of Internet Explorer on Windows XP.
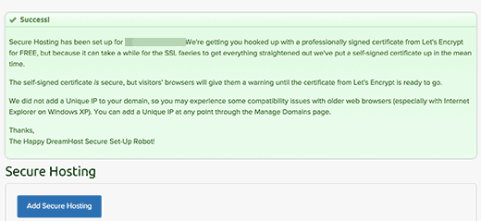
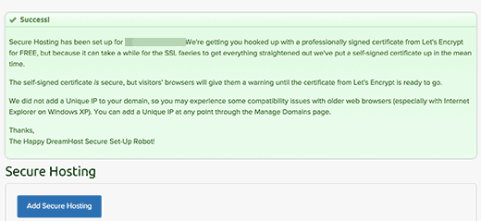
Click on Add Now button to finish the setup. DreamHost will now start setting up your Free SSL certificate with Let’s encrypt. You will see a success message like this:

You have successfully added a free SSL certificate with Let’s Encrypt to your WordPress site on DreamHost.
You still need to update WordPress URLs and fix insecure content issue. Jump to the section, updating WordPress URLs after setting up SSL.
Installing Let’s Encrypt Free SSL on Other Web Hosts
Let’s Encrypt free SSL is a domain based SSL certificate. This means that if you have a domain name, then you can add it on any web host.
However, if your web host does not offer an easy integration like SiteGround or DreamHost, then you will need to go through a somewhat lengthy procedure.
This procedure differs from one web host to another. Most hosting companies have a support document explaining how to do that. You can also contact their support staff for detailed instructions.
BlueHost one of the official WordPress hosting providers allows you to add third-party SSL to your domains hosted with them. For detailed instructions, take a look at their SSL installation of 3rd party certificate page.
Updating WordPress URLs After Setting up SSL
After setting up the Free SSL certificate with Let’s Encrypt, the next step is to move your WordPress URL from HTTP to HTTPS.
A normal site without SSL certificate uses HTTP protocol. This is usually highlighted with http prefix in web addresses, like this:
http://www.example.com
Secure websites with SSL certificates use HTTPS protocol. This means that their addresses look like this:
https://www.example.com
Without changing the URLs in your WordPress site, you will not be using SSL and your site will not be secure for collecting sensitive data.
Having said, let’s see how to move WordPress URLs from http to https:
For Brand New WordPress Website
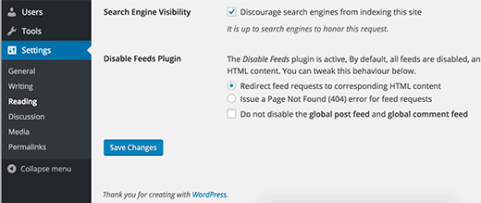
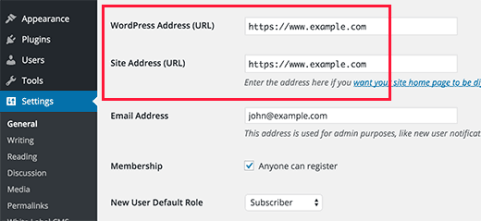
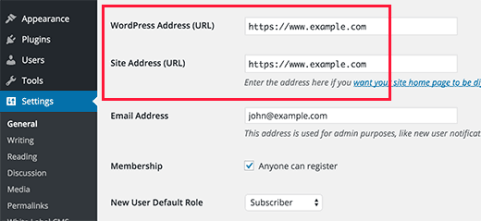
If you are working on a brand new website, then you can just go to your WordPress admin area and click on settings. There you will need to update the WordPress URL and Site URL fields to use https.

Don’t forget to save your changes.
For Existing WordPress Sites
If your site has been live for a while, then chances are that it is indexed by search engines. Other people may have linked to it using http in the URL. You need to make sure that all traffic is redirected to the https URL.
First thing you need to do is install and activate the Really Simple SSL plugin. For more details, see our step by step guide on how to install a WordPress plugin.
The plugin will automatically detect your SSL certificate and set up your website to use it. In most cases, you will not have to make any more changes. The plugin will also fix insecure content issue.
Update Google Analytics Settings
If you have Google Analytics installed on your WordPress site, then you need to update its settings and add your new url with https.
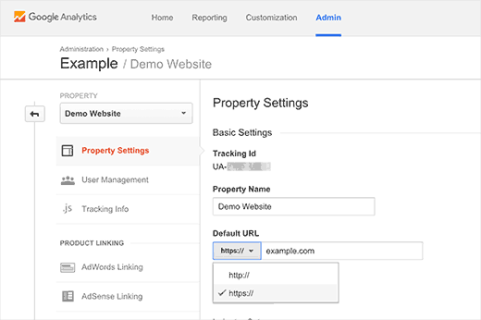
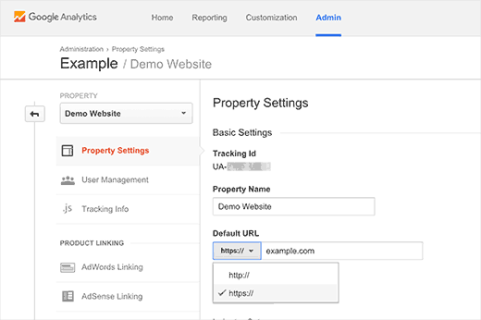
Login to your Google Analytics dashboard and click on ‘Admin’ at the top menu. Next, you need to click on property settings under your website.
There you will see the default URL option. Click on http and then select https.

Don’t forget to click on the save button to store your settings.
More Options:
How To Install Let’s Encrypt SSL With Nginx on CentOS 7
How To Install Let’s Encrypt SSL on Ubuntu With Apache
That’s all, we hope this tutorial helped you add Free SSL in WordPress with Let’s Encrypt.