WordPress Themes are ready-made layouts created for WordPress — one of the most popular content management systems used for blogging, news websites and e-commerce projects. These templates are custom solutions for building an online resource from scratch or easily revamping an existing one.
Need To Make Sure That WordPress Theme Is Free From Malware? In this blog, we will help you scan your WordPress website theme for hidden malware or malicious code along-with best plugins you can use to scan your WordPress theme for potentially malicious code.
What is A Nulled WordPress Theme?
Nulled means Cracked or Hacked Version of a WordPress Theme. Basically,its a Premium WordPress Theme which is available for free (or illegally). These themes mostly come up with the back door hack for entering your website which loosens the website security and makes it prone to hacking.
Why WordPress Themes Are infected By Malware?
WordPress is featuring premium themes in its latest versions which are highly secure and malware insusceptible. Unfortunately when it comes to free themes, they are the most easily targeted preys for web attackers. The reason behind is that downloading a free theme from an unknown source or pirated websites may affect the security of your websites.
Such themes are poorly coded and lead to create unauthorized access to websites through loopholes. An unknown source of theme may be created by a hacker who tweaks it for their own profits. There are several reasons behind the exploitation of such themes.
Some of the common reasons are:
- To get a back link from the blog posts on your websites
- For redirecting your website to spam links
- To add adverts.
- To create a backdoor to your website
Look For Presence Of Malicious Code in WordPress Themes
Before discussing the steps to How to Detect Malicious Code or Malware on WordPress Themes, let us hammer out the locations where the malicious code is generally inserted by the hackers. The two common locations on target of smart hackers are the footer.php file and the style.css file.
Apart from this, you should manually check all the files within the theme. The WordPress themes might include some basic files for its functioning. But, if you find additional files that are called without the .php function then your themes are injected with serious malware.
Signs that suspect your WordPress themes are infected with malicious content:
- Google Warning Messages: Your website will be displayed with a malware warning message with either an entirely blocked website or partially blocked website.
- WordPress White Screen of Death: When your website suddenly starts showing white screen of death, it means that your site is probably exploited with malware infection.
- .htaccess pirate: If your .htaccess file is corrupted, it keep redirecting your website to other spam links which you can’t understand.
- Popups: When there are several popup ads running on your website start redirecting towards malicious links or other popups if you tend to close, this means your website is a victim of malware exploitation.
Detect Malicious code in WordPress Themes?
Performing a Google search is a good way to check if there’s a malicious code in a particular WordPress theme. If someone out there has found a malicious code in a theme they got from the same location, such a person must have sounded out a warning to others.
Initial step in discovering hidden malware or malicious code in your WordPress theme is to check if the files contained in the theme are all required
-
Scan WordPress Theme before Installation
The most frequent technique to detect malware on your installed themes is to scan your entire website. This will scan all the files on your website. You can do so in several ways:
Google Safe Browsing is a tool that alerts the webmasters when their websites are compromised with unsafe content or malicious files. You can use this tool to diagnose your website for surreptitious malware and resolve it.
https://www.google.com/safebrowsing/diagnostic?site=
Insert your website url in the above mentioned link and press ENTER. For example –
https://www.google.com/safebrowsing/diagnostic?site=example.com
When you press ENTER, it will provide you the Safe Browsing status of the website with the unsafe content found on your website.
Make a cross file search for eval. If you find this one then the author (or someone who ripped it) has something to hide. Read more about eval(base64_decode hack.
-
Tools & Scanners to Detect Malware and Malicious in WordPress Themes
You can also use free malware scanners for scanning your website. A short overview of such scanners:
- PCRisk: It is a free online tool that can be utilized to can any website for malicious codes, vulnerability exploits, infected files and other suspicious activities.
- SiteGuarding.Com: Another popular online tool to check your website for malware and security issues.
- After downloading the plugin or theme, The first thing you should do is to check for virus, trojans and other worms using Virus Total.

- WP Hacked Help: A free online wordpress malware scanner tool. You can scan your website for potential malware with this tool.
WordPress Theme Checker Plugins To Detect Malicious Code
Sometimes people download free themes from anywhere other the author’s page. The themes installed this way are poorly coded which makes it easier for hackers to insert back links to their websites.
Another effective way to deal with malicious code disguised in your free WordPress themes is to install best plugins that are designed for this purpose only.
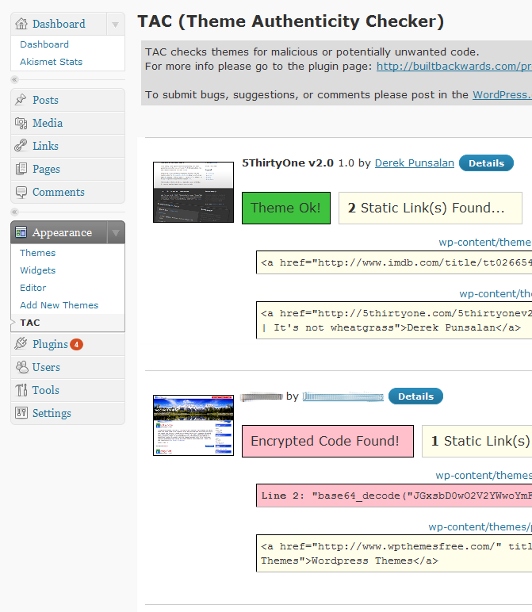
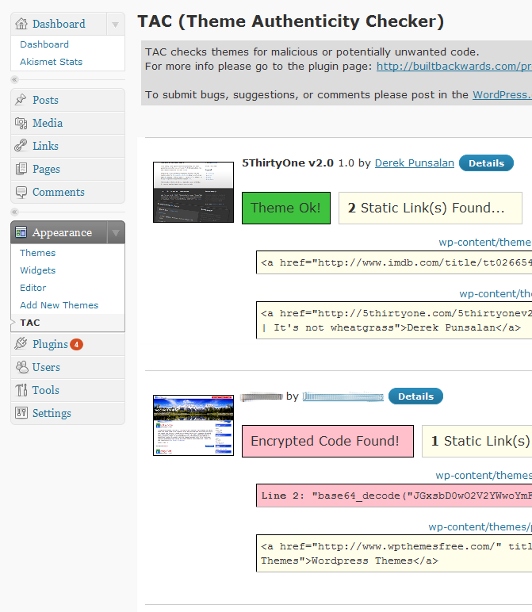
1. Theme Authenticity Checker (TAC)

TAC scans the source files of all the WordPress themes installed on your website. It takes you to the particular theme, the line number and a small piece of the distrusted code where the suspected malware is found. You can analyze the code and hence, easily remove the malware. To download this plugin, click here.
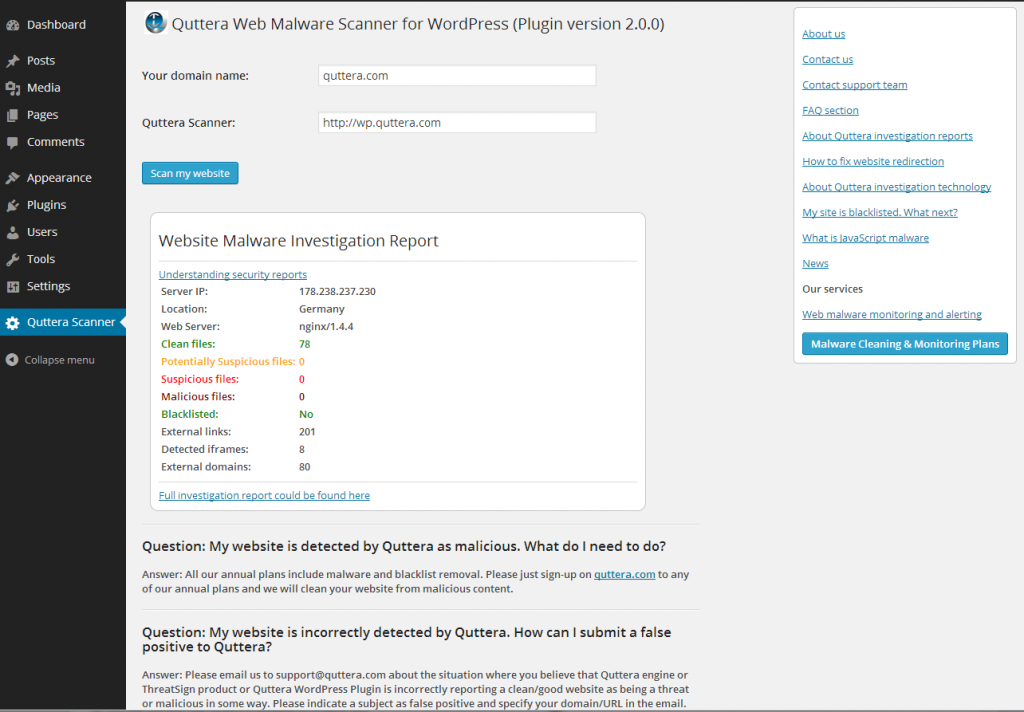
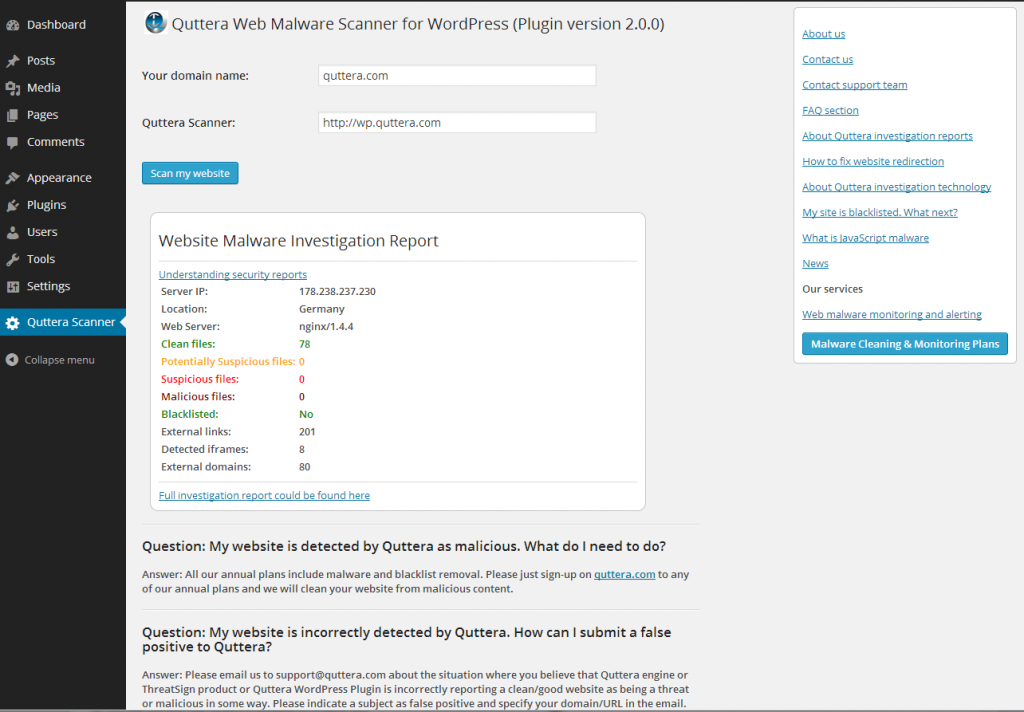
2. Quttera Web Malware Scanner

This plugin is specialised in detecting hidden malware, viruses malicious codes, spam links, blacklisting status and much more. So, you can use this tool to scan your website for free by installing this plugin. Quttera offers different malware cleanup plans for websites. To check these plans, you can visit the website.
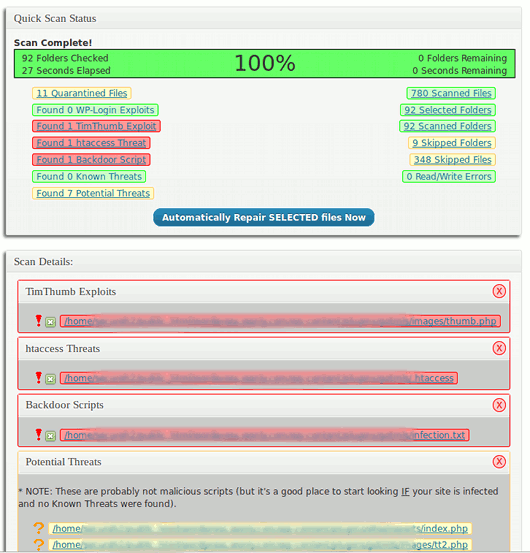
3. BulletProof Security:
BulletProof Security is one of the best wordpress security plugins of 2018, it comes with a number of salient features for WordPress security protection. This plugin has MS Malware scanner to scan each and every file present on your WordPress website. It also offers .htaccess Website Security Protection (Firewalls). Other features are login security. database backups, anti-spam and regular monitoring of website for website protection.
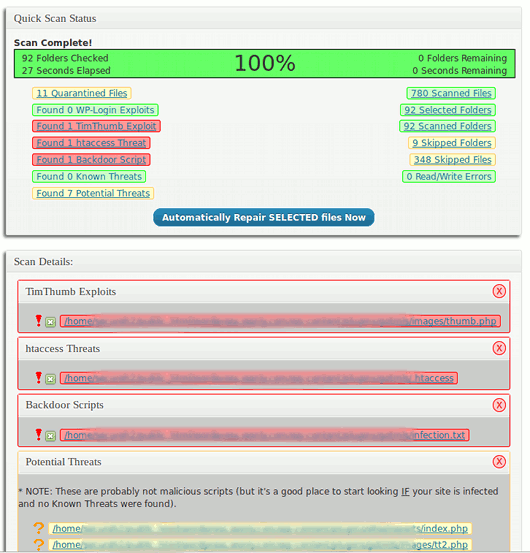
4. Anti-Malware:

Anti Malware is one of he popular plugins used to scan and detect malware from WordPress websites. Free version of WordPress offers detection of malware whereas you can also choose premium version for additional features. A premium Anti Malware plugin checks the website for brute-force attacks and DDos Attacks. You can get it here for free.
Best Tips To Make Sure That WordPress Theme is Safe.
- Never download any free theme from other than author’s website. It can make your website vulnerable.
- Scan your website regularly with reputable WP scanner. It checks your website for WordPress infections like Malicious Redirects, Malware Injections, Backdoors, Google Blacklisting. We start cleaning up your website once your request is submitted.
- Use Tools to Check Your Themes such as Themecheck.info, Theme Check & Exploit Scanner
- Keep backup of your website at hand.
- Make sure you have a highly secure hosting service.
- Always use the latest version of WordPress.
- Keep the plugins and themes up-to-date with the latest versions.