In this step by step tutorial, we will explain what are the pros and cons of Facebook Instant Articles as well as show you how to easily setup Facebook Instant Articles for WordPress.
What is Facebook Instant Articles?
Instant Articles is a Facebook feature which allows you to load your content 10 times faster by using a customized mobile format. It is based on the same technology used in Facebook apps for mobile devices.
Instant Articles load up to 10 times faster than a normal web page. This incredible boost in speed provides a better user experience for mobile users.
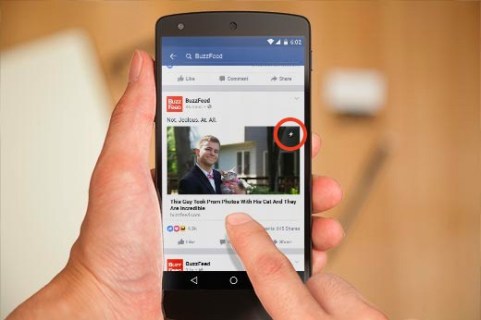
Many popular media sites like BuzzFeed, TechCrunch, Mashable, and countless others are using it on their websites. You can easily spot instant articles in your Facebook feed by the lightning bolt icon.

Pros and Cons of Facebook Instant Articles
Like everything else, there are some advantages and disadvantages of using instant articles on your website.
Pros of Using Facebook Instant Articles
- Faster load time means significant improvement in user experience.
- Due to speed, users are more likely to share your content.
- Access to monetization options through Facebook Audience Network.
- Boosted Facebook Page Reach.
- Facebook’s massive user base can bring new wave of traffic to your site.
Cons of Using Facebook Instant Articles
- Users will not see your sidebars. It will hide your useful widgets, email list forms, and everything else that is not part of the article.
- You may witness a drop in advertising revenue, as Facebook instant articles limits the advertisers as well as the number of ads you can show on an article.
- You can use some images and videos on your article, but Facebook instant articles will limit that as well.
- Most shortcodes, custom fields, and other WordPress features will not be displayed in your articles.
Considering the pros and cons of using Facebook Instant Articles, it is a mix bag for publishers. It actually depends on the type of content you produce and your business goals.
If you’re a news media site, then it makes sense for you to add it. If you’re a business website, then it may not be a huge difference maker.
What Do You Need to Enable Facebook Instant Articles in WordPress?
There are a few requirements for setting up Facebook Instant articles on your WordPress site. You need a:
- Facebook page for your WordPress website.
- Facebook page app (we will show you how to create it later in this article).
- At least 10 or more articles on your website.
- Instant Articles for WP plugin (We will show you how to set it up later in this article).
Having said that, let’s get started by applying for Facebook Instant Articles.
Signing up for Facebook Instant Articles
First you need to visit Facebook Instant Articles website and click on the sign up button to get started.

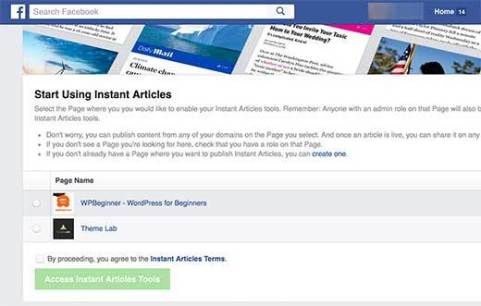
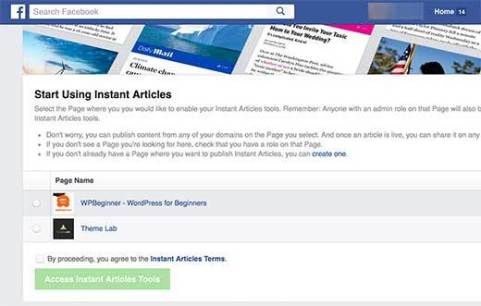
Facebook will now ask you to select a page. Here you need to select the Facebook Page for your website.
After that check the box to agree with Instant Articles terms and then click on ‘Access Instant Articles Tools’ button.

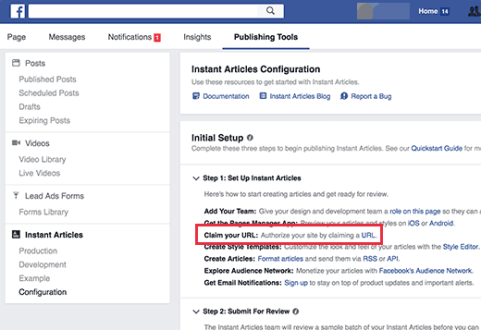
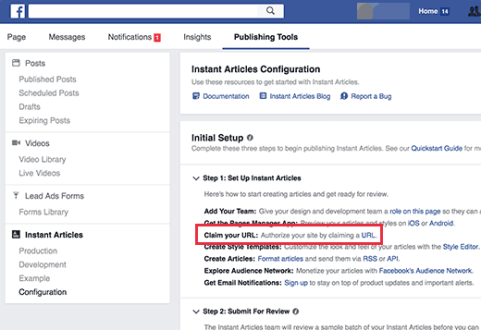
This will take you to the publisher tools on your Facebook page, which will now have an instant articles section.
First, you need to prove the ownership of your website by claiming your URL.

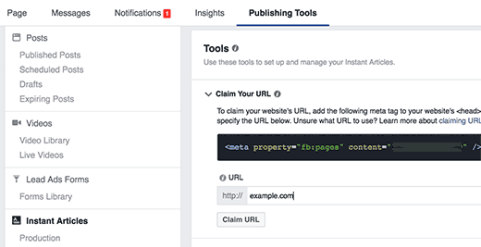
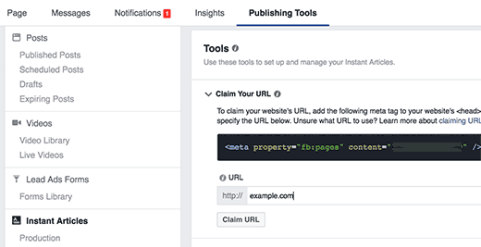
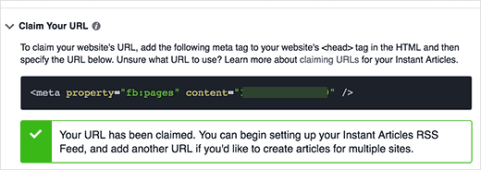
Scroll down a little to the Tools section on the page and click on the ‘Claim your URL’ to expand it. Facebook will show you a code snippet.

You need to copy the code and insert it into the <head> section of your WordPress site.
There are two ways you can add this code to your website.
You can edit the header.php file in your child theme and paste the code just before <head> tag.
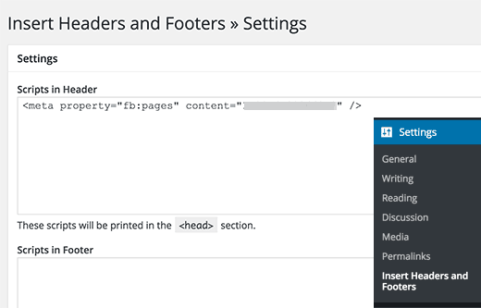
But if you are not using a child theme, then you can use Insert Headers and Footers plugin. For more details, see our step by step guide on how to install a WordPress plugin.
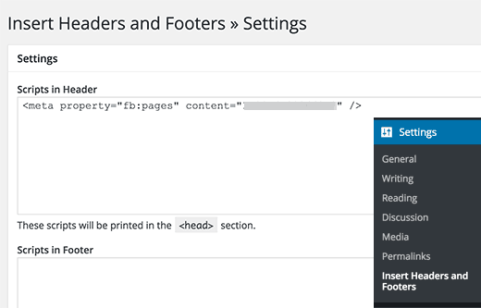
After activating the plugin, go to Settings » Insert Headers and Footers page and paste the code into the header section.

Click on save button to store your changes.
Once you have added the code to your website, you need to switch back to the publisher tools section of your Facebook page.
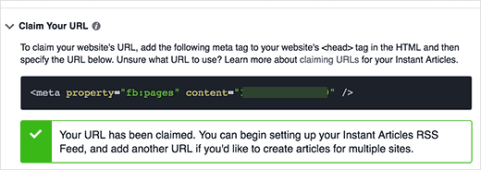
Add your website URL below the code you copied earlier and then click on the claim URL button.

The next step is to add an Instant Articles RSS feed for your website. Here is how you can generate an Instant Article feed for your WordPress site.
Simply install and activate the Instant Articles for WP plugin. Upon activation, the plugin will generate an instant articles feed for your WordPress site.
You can find the feed by adding /feed/instant-articles after your site’s URL, like this:
http://www.example.com/feed/instant-articles
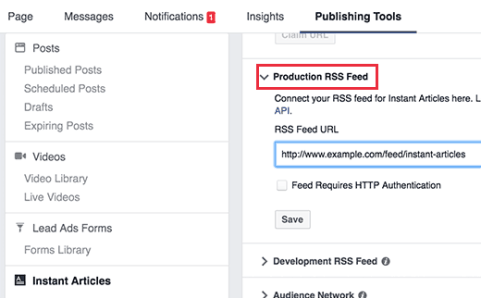
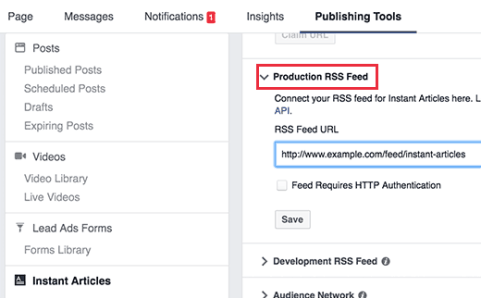
Copy your instant articles feed URL and switch back to your Facebook page’s publishing tool section. Scroll down to the Tools section and click on ‘Production RSS Feed’ to expand it.

Paste your Instant Articles feed URL and click on the save button. Facebook will show you a success message that your feed is added.
Setting up Facebook Instant Articles plugin for WordPress
In the previous step we installed Instant Articles for WP plugin to generate RSS feed for instant articles. Now you need to set up rest of the plugin settings.
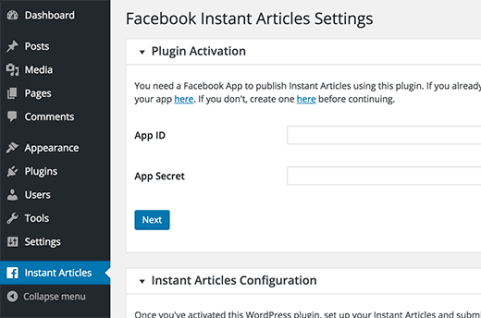
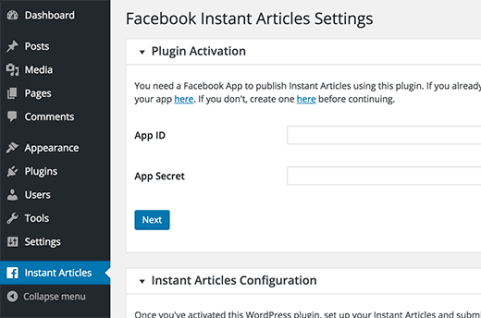
You will notice that upon activation the plugin added a new menu item in your WordPress admin bar labeled ‘Instant Articles’. Clicking on it will take you to the plugin’s settings page.

This plugin requires an App ID and Secret keys for activation. You will need to create a Facebook app for your page to get those keys. Let’s take a look at how you can do that.
Creating a Facebook App for Your Page
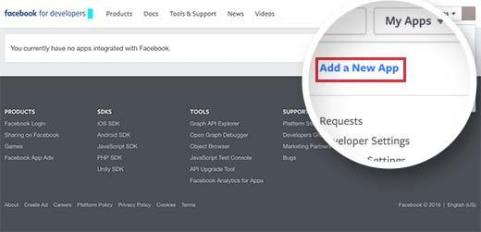
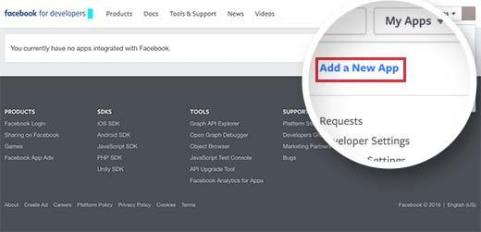
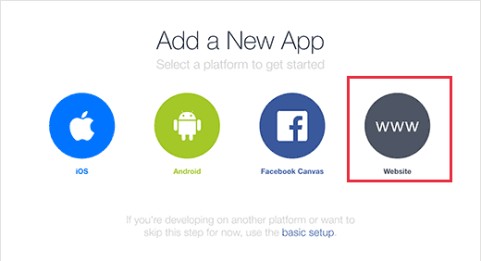
First, you need to visit the Facebook for Developers website. Click on the drop down menu next to My Apps menu on the upper right corner of the screen next to your profile photo.

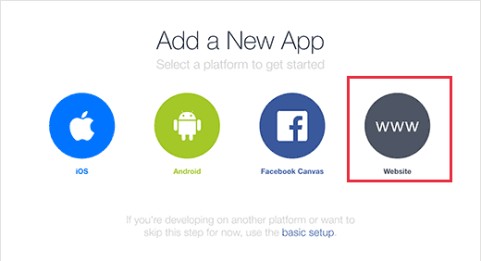
This will bring up a popup on screen. You need to click on website.

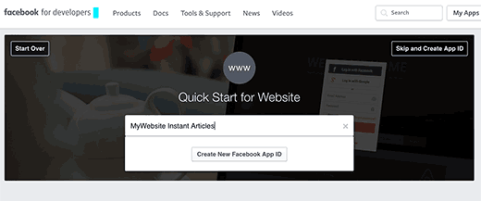
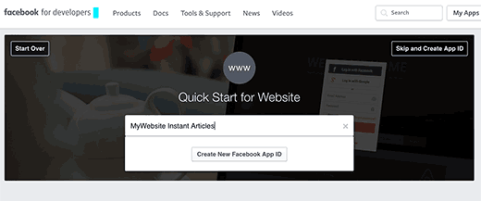
This will take you to a quick setup wizard. You need to enter a name for your Facebook app. This could be anything that helps you identify the app.
Click on the ‘Create New Facebook App ID’ button to continue.

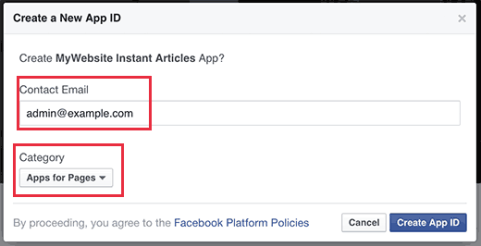
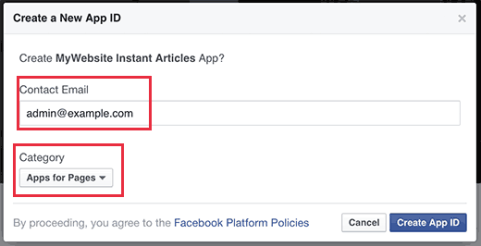
A new popup will appear asking you to provide a contact email address and select a category for your app.
Enter an email address and select Apps for Pages as app category.

Click on create App ID button to continue.
The popup will disappear and Facebook will now create an app for you. On the quick start page, you will see new information about how to use the app.
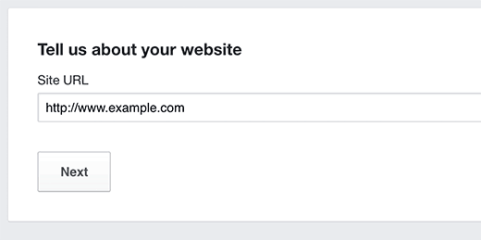
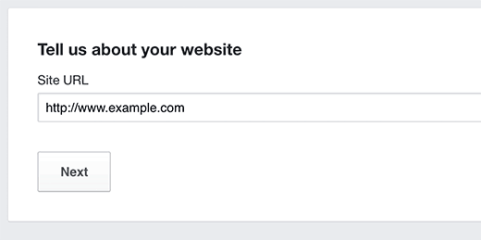
You just need to scroll down a little to ‘Tell us about your website’ section.

Enter your WordPress website address here and click on the next button to continue.
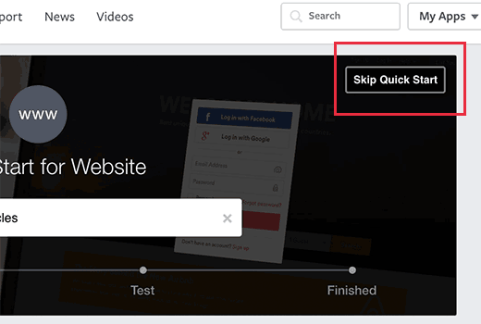
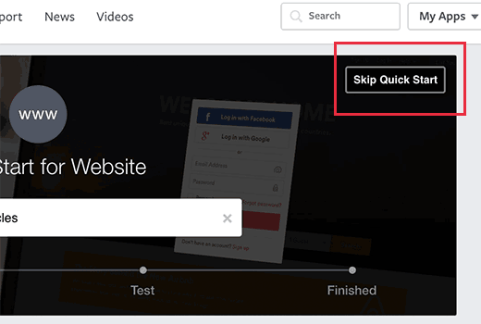
Even though Facebook will be showing you that there are more steps in the set up wizard, but that’s all the information you needed to enter.
You can now click on the ‘Skip Quick Start’ button at the top right corner of the page.

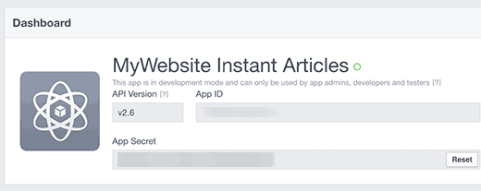
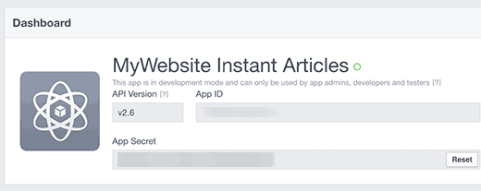
You will be redirected to your newly created app’s dashboard. You will be able to see your App ID and to see your App secret key you will need to click on ‘Show’ button.

Before you copy these keys, first you need to make your app live and publicly available.
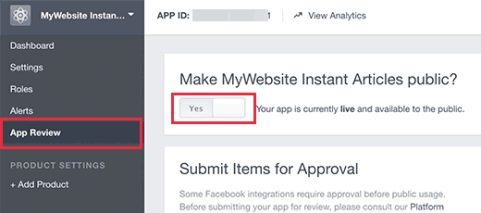
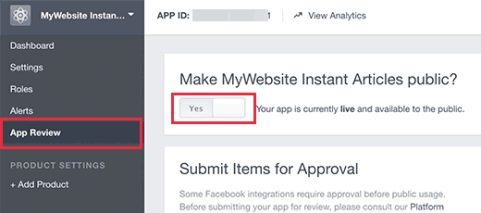
Click on the ‘App Review’ link from the menu on your left.

On the next screen, you will see that your app is under development mode. Click on the toggle to switch it to ‘Yes’ and make your app live.
Now click on the dashboard link from the left hand column to go back to your app’s dashboard. Copy your App ID and Secret keys.
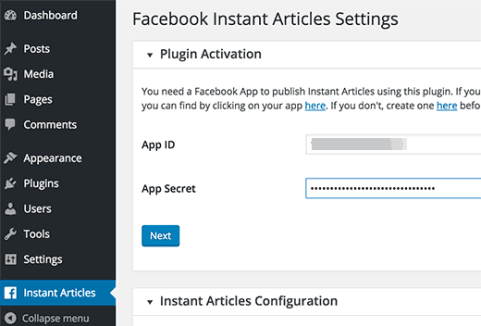
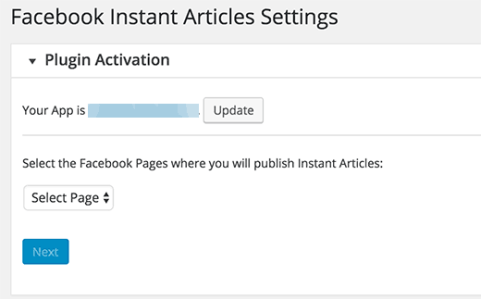
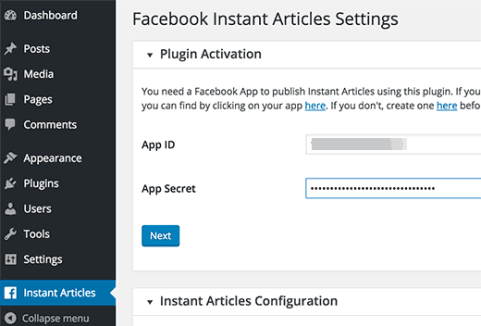
Return to your Instant Articles for WP plugin’ settings page on your WordPress site and paste your App ID and Secret keys there.

Click on the next button to continue.
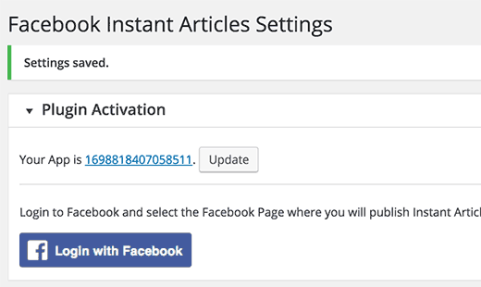
The plugin’s settings page will now show you a login with Facebook button.

This will take you to Facebook, and you will be asked to give the app permission to access your profile information.
After giving permissions, you will be redirected back to your WordPress site. Click on the ‘Select Page’ drop down menu to select your Facebook page.

Your WordPress site is now ready for Instant Articles. There are still two more steps left.
Setup Style and Branding for Your Instant Articles
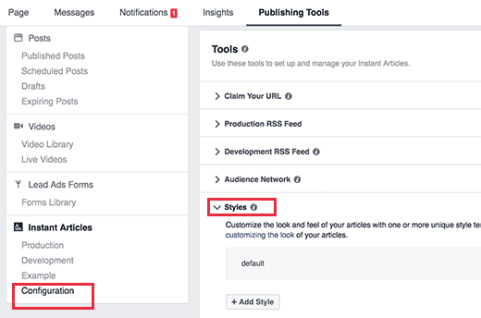
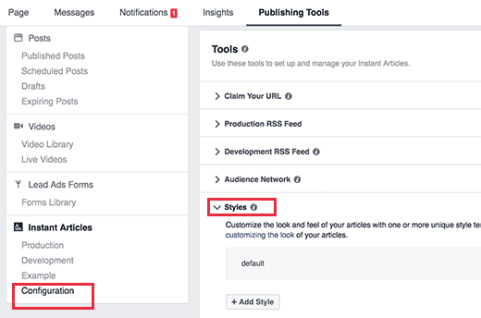
Visit your Facebook page and from the admin bar and click on Publishing Tools. From your left hand menu, click on ‘Configuration’ under Instant Articles.

Scroll down to the Tools section and then click on the Style tab to expand it. Facebook has already added a default style for your website.
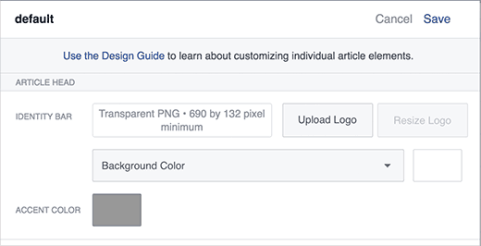
Click on the default style to customize it.
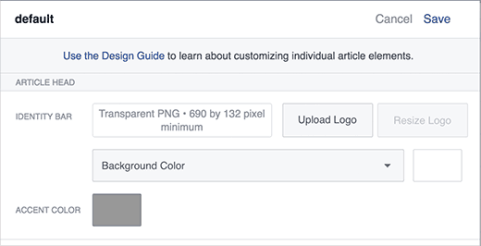
This will open up a popup where you can upload your website logo. Facebook requires images that are 690 by 132 pixel minimum.

After uploading the logo, click on Save and then click on Done.
Submit Your Instant Articles Feed for Review
Before you can submit your Instant Articles feed for review, you need to make sure that you have at least 10 articles in your Instant Articles feed.
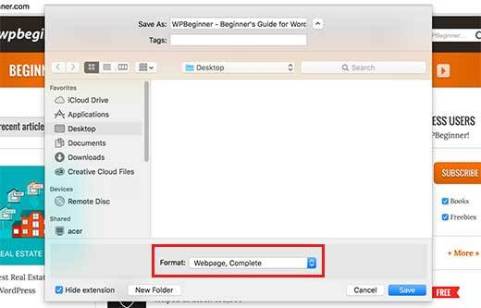
If you have already published more than 10 articles on your website, but the feed is not showing all of them, then you need to edit your last 10 articles and simply click on the update button.
Once you are sure that you have 10 articles in your Instant Articles feed, you are now ready to submit it to Facebook for review.
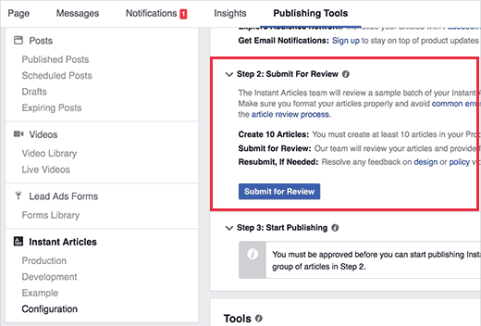
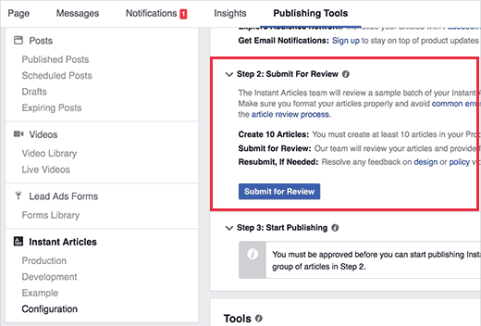
Go to your Facebook page and click on Publishing Tools from the admin bar. After that click on the ‘Configuration’ link under Instant Articles on your left hand menu.
Look for ‘Step 2: Submit For Review’ on the configuration settings page.

If there are no errors with your Instant Articles feed, then you will see a ‘Submit for Review’ button. Go ahead and click on this button to send your feed for review.
That’s all, Instant Articles will become available for your website once Facebook team has reviewed and approved your feed.
Troubleshooting Tips:
Facebook requires that your Instant Articles feed match specifications described on their developer website. Instant Articles for WP plugin handles that part for you.
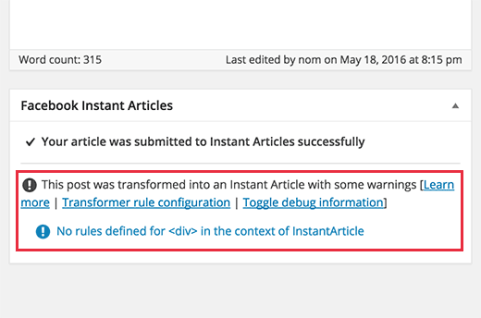
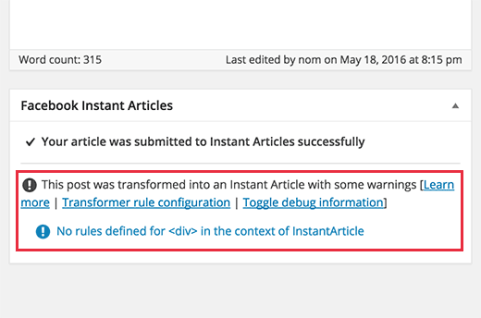
However depending on the theme or plugins you are using on your site, you might see some errors or warnings. An easier way to troubleshoot those errors is by editing a post and scrolling down to the Facebook Instant Articles meta box below the post editor.

Most of the errors are caused by plugins or theme adding content into your posts that is not supported by transformer rules used by Instant Articles for WP plugin.
You can create your own custom transformer rules. Refer to the plugin’s documentation to learn how to add your custom transformer rules.
However, we feel that it would be difficult for most beginners to do that on their own, so you may need a developer. You can try to configure your other plugins and themes and stop them from adding content blocks into your posts.
Incorrect URLs
If you are continuously getting Empty Feed error when submitting your Instant Articles feed, then check the URL you are trying to add.
http://www.example.com/feed/instant-articles
http://example.com/feed/instant-articles
These are two different URLs, and depending on your WordPress setup, entering the incorrect URL may result into a 404 error.
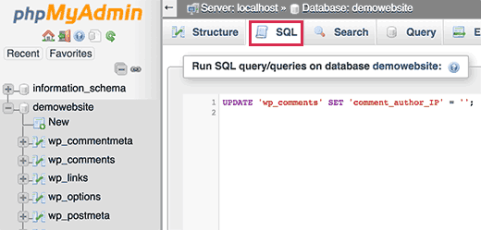
If you are still seeing the empty feed error, then try updating the last ten posts on your site. This will change their time modified and will add them to the feed.
We hope this tutorial helped you set up Facebook Instant Articles for WordPress.