In this tutorial, we will show you how to display recent posts in WordPress with a plugin, widget, shortcode, and the manual method with the recent post function.
Using The WordPress Recent Posts Widget
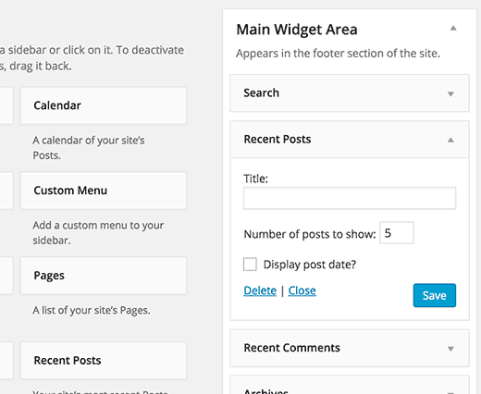
WordPress comes with a built-in default widget to display recent posts in your site’s sidebar or any widget ready area. Inside your WordPress admin, simply visit Appearance » Widgets and add Recent Posts widget to a sidebar.

The built-in recent posts widget is very basic. You can provide an alternate title to the widget, show date, and add the number of posts you want to display. Next, click on the save button to store your widget settings.
Using Recent Posts Widget Extended Plugin
As you noticed that the built-in widget we mentioned above is quite limited, and it doesn’t even allow you to show thumbnails or excerpts which is often a priority for users.
What if you wanted to display thumbnails and excerpts with your recent posts? What if you wanted to limit them to specific categories or tags?
Well, that’s when Recent Posts Widget Extended plugin comes in handy.
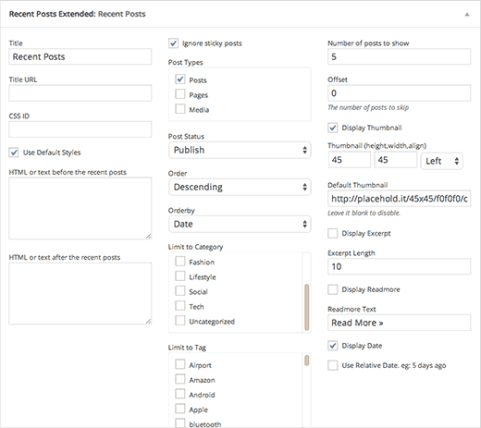
First thing you need to do is install and activate the WordPress Recent Posts Widget Extended plugin. Upon activation, simply visit Appearance » Widgetsand add Recent Posts Extended widget to a sidebar.

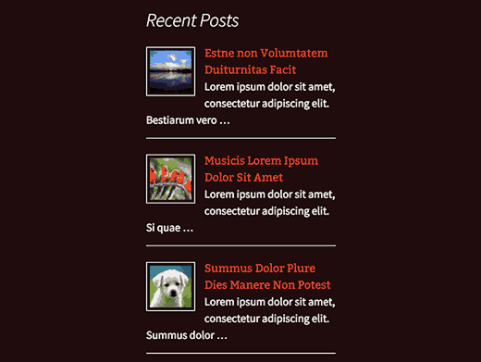
Recent Posts Extended widget comes with a lot options and gives you full control on how you want to display recent posts on your WordPress site. You can show thumbnails, excerpts, limit categories and tags, ignore sticky posts, and much more. You can even use the widget to display recent posts from any other post type on your site.

Displaying Recent Posts in WordPress Using Shortcode
Adding recent posts to a sidebar is fairly easy, but what if you wanted to show recent posts inside a WordPress post or page? The easiest way to display recent posts in WordPress posts and pages is by using shortcodes.
First thing you need to do is install and activate the Display Posts Shortcodeplugin. It works out of the box and there are no settings for you to configure.
Simply edit a post or page where you want to display your recent posts. Next, use the shortcode [display-posts] with your own parameters inside the post. The plugin offers a whole range of parameters that you can use with the shortcode. Here are some examples:
Display 5 recent posts with thumbnails and excerpt
[display-posts posts_per_page="5" image_size="thumbnail" include_excerpt="true"]
Display recent pages instead of posts
[display-posts posts_per_page="5" post_type="page"]
Change the order to title instead of date.
[display-posts posts_per_page="5" orderby="title"]
Display recent pages under a specific parent page.
[display-posts posts_per_page="5" post_type="page" post_parent="5"]
For a full list of parameters visit the plugin’s documentation.
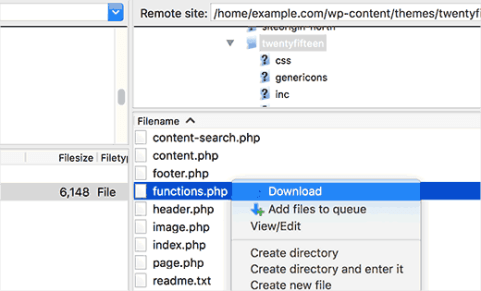
You can also use these shortcodes inside a text widget, but first you will need to enable shortcodes in your text widgets by adding this code to your theme’s functions.php file or a site specific plugin.
add_filter(‘widget_text’, ‘do_shortcode’);
Displaying Recent Posts Manually in WordPress Theme Files
More advanced WordPress users may want to add recent posts directly in their WordPress theme files. There are multiple ways to do this, but the easiest one is to use the built-in WP_Query class. Simply add this code where you want to display the recent posts.
Define our WP Query Parameters // Start our WP Query have_posts()) : $the_query -> the_post(); ?> // Display the Post Title with Hyperlink // Repeat the process and reset once it hits the limit
This code simply displays five most recent posts with their title and excerpt. The WP_Query class has tons of parameters that allows you to customize it any way that you like. For more information please refer to the codex.
We hope that this tutorial helped you learn how to display recent posts in WordPress.